Конструктор сайтов Saitodrom.ru (Сайтодром): отзывы, обзор, примеры сайтов
Опубликовано: 01.09.2018
1. Дизайны и работа с шаблонами
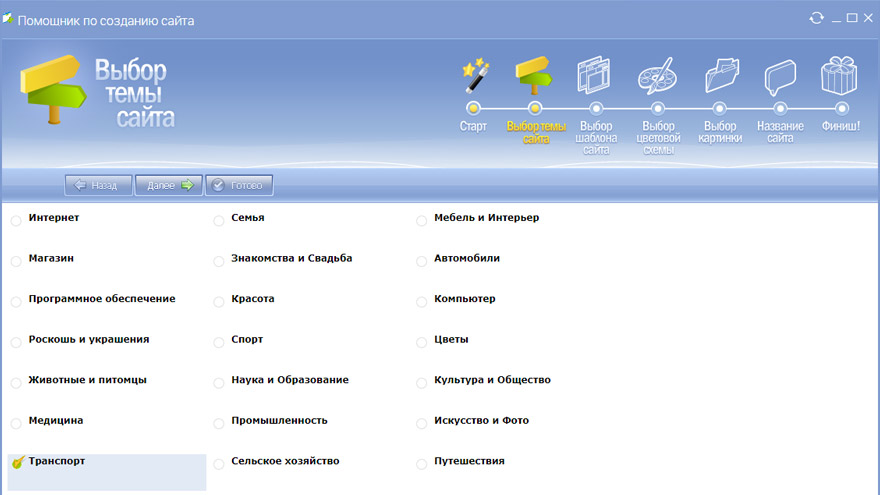
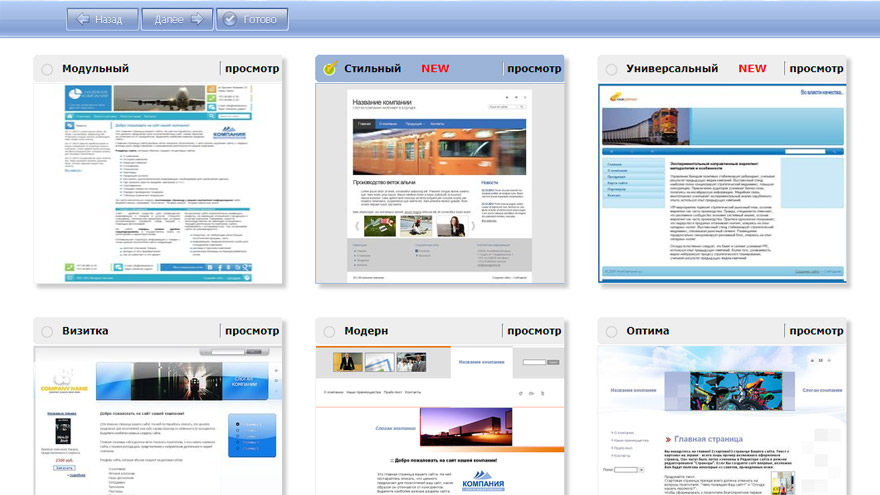
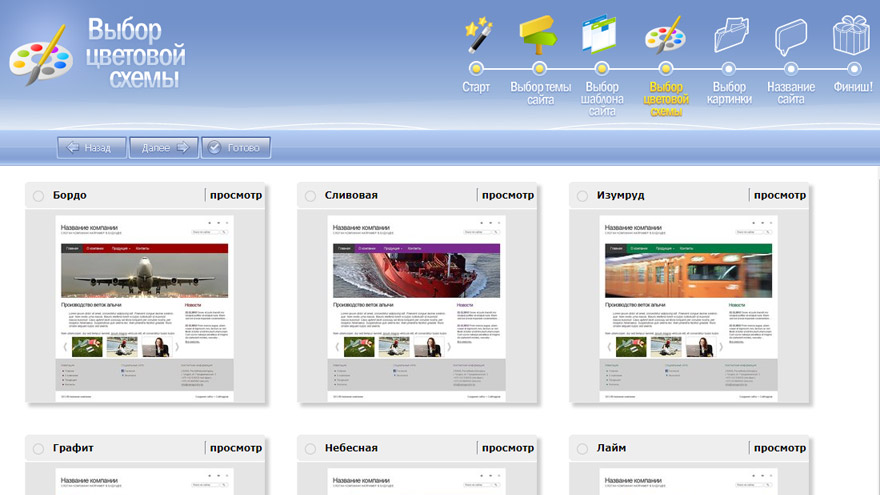
Уже на начальном этапе знакомства Saitodrom демонстрирует существенные отличия в подходе к работе по сравнению с большинством известных нам конструкторов. После регистрации вам предложат в несколько шагов выбрать дизайн для сайта. Сначала нужно определиться с тематикой, всего их предложат 30 штук (ПО, искусство и фото, развлечения, транспорт, путешествия, мода, бизнес, промышленность и т. д.). Далее система выдаст на выбор 16 шаблонов с нестандартными названиями (модульный, универсальный, динамичный, радужный, открытый, современный, оптима и др.). Затем идёт выбор цветовой схемы из порядка десятка вариантов. Последний этап – выбор картинки в хедере. В принципе, мелочь, но пусть будет. Полноэкранный предпросмотр шаблонов есть. Для доступа к нему нужно нажать “Просмотр” в углу миниатюры выбранного шаблона – появится окно сайта с демо-контентом на выбранном дизайне.

Получаемые в результате прохождения описанных шагов шаблоны получаются довольно интересными, хотя и не вписываются в уже ставшие привычными тренды времени. Их можно описать так: симпатично поданный дизайн старой школы (сайдбар, колонки, небольшой хедер, футер). Зато такая структура очень хорошо подходит для создания больших сайтов со множеством страниц, ссылок и дополнительных модулей. Шаблоны не являются адаптивными, то есть имеют фиксированную ширину. Для десктопных систем это не критично, а вот для мобильных пользователей не очень удобно. Придётся зуммировать страницы для удобного просмотра контента. Адаптивность можно получить у разработчиков за дополнительную плату.

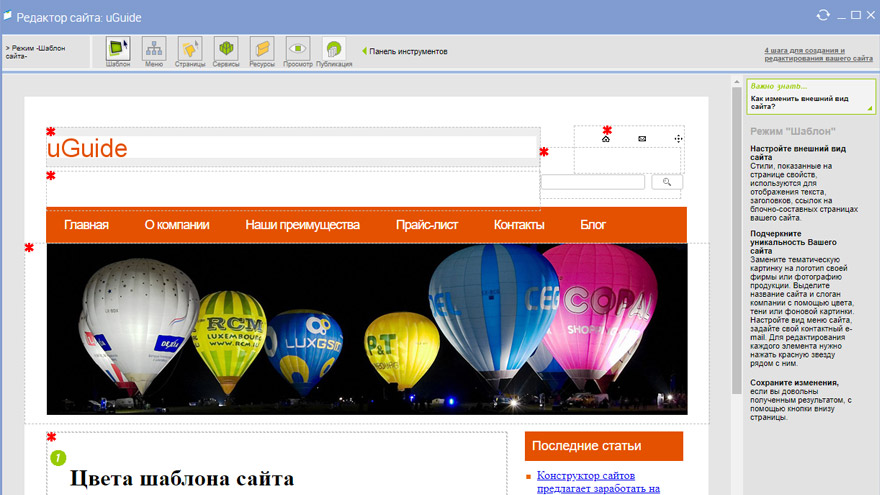
Средства кастомизации дизайна приличные, но их использование покажется сложным для пользователей, совсем не имеющим опыта. Для правки дизайна необходимо выбрать режим «Шаблон» в редакторе сайта. Вы увидите страницу, разделённую на блоки. В каждом блоке в углу есть красная звёздочка, дающая доступ к настройкам элементов в этом блоке. По сути, эти параметры являются адаптированной для новичков вариацией CSS: русским языком подписаны свойства стилей и к чему они относятся, вам нужно задавать нужные значения. Например, так вы можете изменить цвет заголовков H1, выбрать путь к картинке в блоке, заголовке и ещё где-нибудь, настроить меню (шрифт, цвет, размер, поведение при наведении курсора, картинка подменю и т. д.). Этих опций очень и очень много. По сути, перед вами полноценный лист таблицы CSS, разбитый на блоки с русской локализацией и некоторым интерфейсом для наведения красоты.

Если вы когда-либо работали с CSS, то без труда разберётесь. Хотя бы потому, что представляете, какими значениями следует заполнять параметры тех же отступов, понимаете кодировки цветов (или знаете, откуда их брать), типы шрифтов и их параметры, значение атрибутов вроде «transparent» и т. п. Человек, ни разу не работавший с такими вещами, окажется в замешательстве. Список свойств длиннющий. Да, всё подписано на родном и могучем, но придётся много экспериментировать со значениями, сравнивая стоковое представление с вашими правками. Да, во всём этом реально разобраться с нуля, не так уж и сложно, но потребуется некоторое время. В принципе, вы можете вообще не трогать эти свойства CSS, а просто заполнить сайт информацией в режиме “Страницы сайта”. Это будет проще всего.
Ситуация с шаблонами и настройками дизайна у Сайтодрома средняя: неплохие заготовки, мощнейшая кастомизация, но, к сожалению, не самая простая в использовании. Придётся немного подучиться, поэкспериментировать.
Справедливости ради стоит признать: кастомизация дизайна в Saitodrom крайне мощная. Кому-то она покажется удобной, кому-то – очень сильно наоборот. Зато такими средствами вы сможете вылепить именно то, что нужно вам. С другой стороны, эксперименты без знания матчасти, скорее всего, приведут к ужасному результату.
2. Функциональные возможности
Saitodrom явно отличается от других сервисов по образу подачи материалов и подходу к созданию сайтов. Он имеет модульную структуру, как и Юкоз, но выглядит это иначе. Стоит отметить, что все модули, кроме гостевой книги, платные, но об этом поговорим позже. Базовый функционал подходит для создания визиток и посадочных страниц. Всё остальное наращивается модулями.

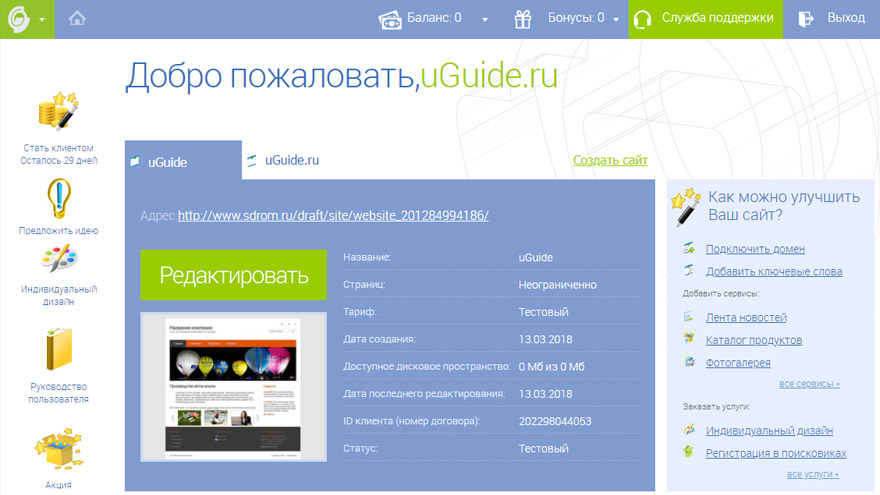
Итак, рабочее пространство панели управления разделено на личный кабинет и редактор сайта. В кабинете вам будут доступны ссылки на различные предложения от разработчиков (акции, заказ индивидуального дизайна, целого сайта, оплата тарифов, подключение модулей, домена и, конечно, список сайтов). Отдельно отметим наличие здесь же подробного руководства пользователя (толстая книжка, которую желательно прочитать хотя бы на треть) и управление SEO-настройками.

В общем, личный кабинет никаких загадок в себе не таит. Тут всё просто и ясно: добавить, заплатить, почитать инструкцию. Гораздо больший интерес представляет редактор сайта. Он совершенно нетипичный. Тут основную роль играет возраст конструктора. Разработчики развивали начальную концепцию, заложенную в 2005 году. Полировали, украшали, добавляли возможности, но суть осталась прежней. Этот редактор заметно отличается от тех, что можно встретить в 90% платформ, описанных в нашем блоге. А всё потому, что все эти сервисы были созданы позже, – тренды изменились. Тот же Юкоз пошёл по аналогичному пути – концепция современной версии особо не изменилась. Украсили, сделали в разы мощнее и удобнее, но подход к созданию сайтов всё тот же. И это прекрасно работает. Так и с Сайтодромом.
Каждое открытие редактора для сайта, страницы или элемента происходит в отдельном окне, которое можно развернуть на весь экран. Выглядит это несколько старомодно, зато удобно. Ощущение такое, будто работаешь с проводником Windows.
В редакторе находится панель инструментов, состоящая из следующих позиций:
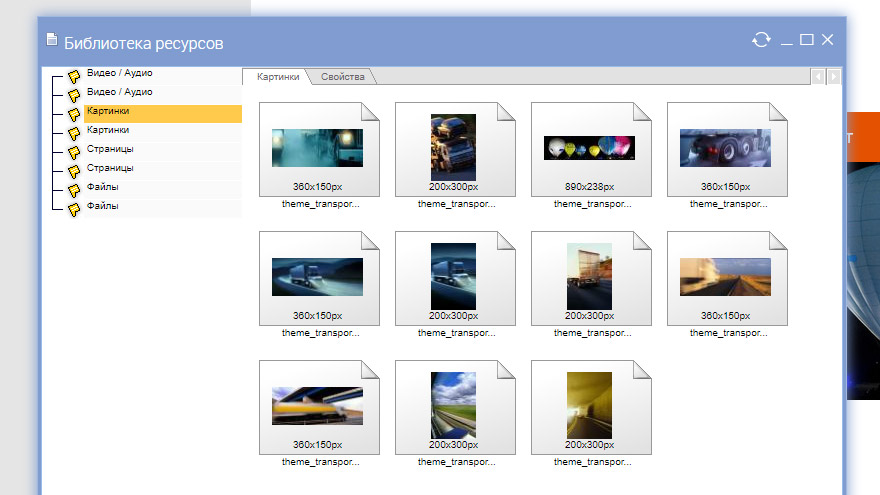
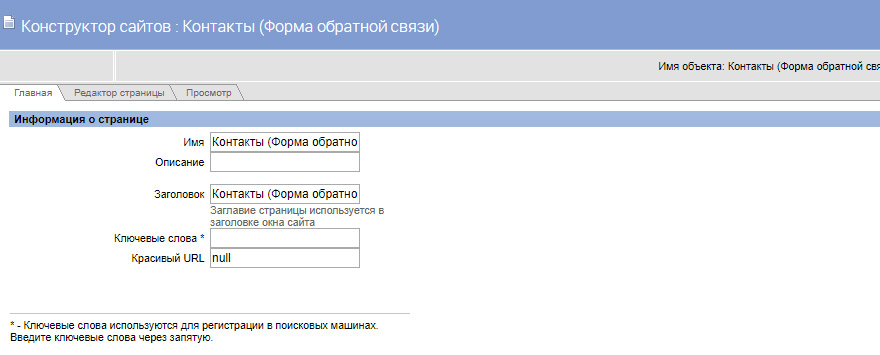
Шаблон – режим редактирования дизайна, описанный в разделе выше. Меню – даёт доступ к созданию новых пунктов меню и настройке уже существующих. Можно создавать подменю неограниченной степени вложенности, прикреплять ссылки на страницы сайта или другие ресурсы, задать параметры открытия – в текущем или отдельном окне. Страницы – создание новых страниц. Вам предложат несколько заготовок: 3 типа главных, 2 контактов, о сотрудниках, компании, прайс-лист и, конечно, пустую. Тут же сможете задать ключевые слова, URL, тайтл и дескрипшен для новой страницы. Сервисы – список подключённых к сайту модулей и доступ к редактированию каждого из них. Ресурсы – хранилище файлов, интерфейс которого похож на проводник всем знакомой ОС – папки, файлы, возможности создания, загрузки, удаления тех и других. Просмотр – здесь можно увидеть текущую версию сайта в том виде, в котором она будет отображаться посетителям. Публикация – сохранение текущих настроек и обновление публичной версии сайта.Панель управления предельно проста и лаконична, но основную часть работ придётся проводить в редакторе. Есть 2 типа элементов на сайте: блоки (номера телефонов, соцблок, баннеры, меню) и область свободного редактирования (контентная часть страницы). Разница между ними в том, что первые имеют фиксированный размер, а свободная зона будет растягиваться в такт увеличения объёма контента. Область для вставки контента можно расширить, потянув границы за нижний правый край блока.
То есть вы можете в поле телефона в шапке вставить целый текст, но необходимо понимать, что он вылезет за пределы блока и полоской в ширину блока будет тянуться через весь сайт. Поэтому в блоки желательно добавлять ту информацию, для которой они предназначены. Если хотите вставить больше информации в блок, расширьте его границы сначала.

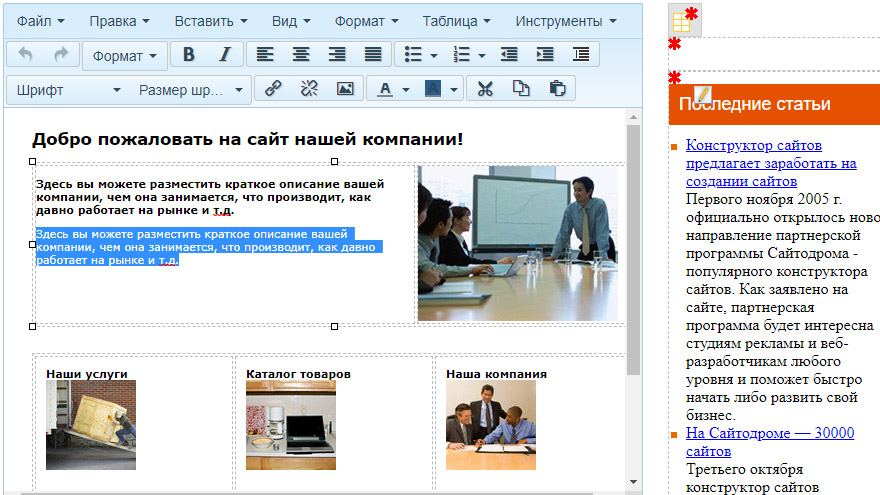
Редактирование контента происходит через панель инструментов, очень похожую на всем знакомый Word. Если вы работали в нём, то никаких дополнительных знаний для оформления контента не потребуется. Здесь у новичков проблем не возникнет. Вы можете добавлять картинки, заголовки, абзацы, исходный код (HTML), видео, ссылки, настраивать стили текста и т. д. В общем, есть всё, что нужно для получения красиво отформатированного контента. Пользоваться редактором удобно, как и Word тем, кто с ним знаком.
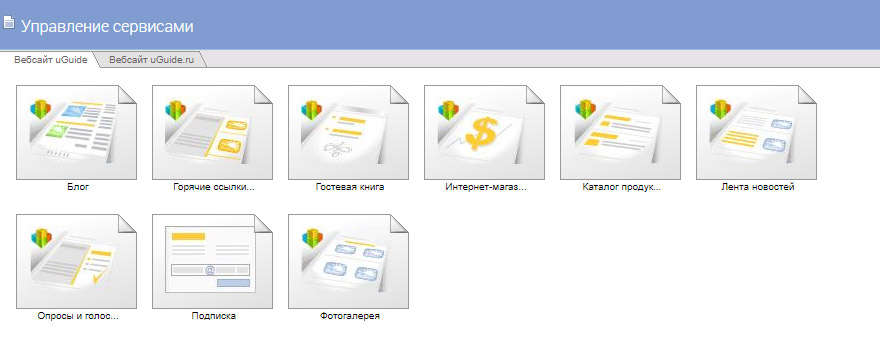
Теперь поговорим о подключаемых сервисах (модулях, по сути). Всего их 13 штук: гостевая книга, опросы и голосования, каталог продуктов, лента новостей, фотогалерея, блог, доска объявлений, горячие ссылки (баннеры), частый вопросы (FAQ), подписка, менеджер закачки файлов, интернет-магазин базовый, интернет-магазин расширенный.

Все модули имеют свои настройки, которые, понятно, отличаются в каждом случае. После добавления у вас появится либо соответствующий названию модуля пункт меню (магазин, блог, фотогалерея) и блок с настройками, либо просто блок с настройками без пункта меню. Работу с параметрами этих модулей в ряде случаев трудно назвать интуитивной, особенно это касается магазина. Зато общий принцип везде один: нужно найти место размещения контента модуля и нажать на красную звёздочку в его поле – так вы попадёте в параметры. Если нажать на карандашик, то попадёте в редактор модуля в режиме “Страницы сайта”. Также доступ к редактированию любого из модулей можно получить из раздела панели инструментов “Сервисы сайта”.
Да, перечень настроек у каждого модуля достаточный для оформления приличного внешнего вида и функциональности. Для ускорения процесса их освоения лучше всего почитать FAQ или посмотреть обучающие видео-ролики. Так вы сможете сэкономить себе время и быстрее достигнете нужного результата.

Не забываем и о редакторе дизайна. Внешний вид всех выведенных на страницы блоков и модулей нужно будет доводить до ума там. Это довольно хлопотное занятие: вам придётся соблюдать единый стиль оформления для всей этой конструкции. Чем больше изменений в стандартную подачу внесёте, тем больше аналогичных правок придётся сделать в свежих блоках. Новые блоки сервисов подключаются в стиле текущего дизайна сайта по умолчанию. Saitodrom, скорее всего, понравится пользователям, уже имеющим опыт разработки. Новички, благодаря объёмной инструкции, тоже смогут разобраться примерно за час. Всё-таки редактор построен по принципу WYSIWYG (What you see is what you get – вы получите то, что видите), хотя и в несколько необычной интерпретации.
В плане функциональности система находится на уровне выше среднего, а по сложности выполнения некоторых задач значительно превосходит средний уровень. Дизайн панели управления простой, выглядит всё аскетично и дружелюбно, а вот структура настроек далека от простоты. У других конструкторов многие операции протекают проще. Он уступает в интуитивности освоения многим конкурирующим сервисам.
3. Оптимизация (SEO) и продвижение
Здесь всё стандартно. Вы можете добавлять заголовки, ключевые слова, описания для страниц, подключить счётчики и стороннюю аналитику от Яндекс или Google. Также в наличие куча платных пакетов для продвижения сайтов – регистрация в каталогах, контекстная реклама, SEO-оптимизация и т. д. В принципе, при наличии средств можно отдать сайт на выведение в ТОП-10 разработчикам Сайтодрома и ни о чём не беспокоиться. Стоимость продвижения сайта в ТОП-10 Яндекса стартует от 5000 рублей/мес. Более конкретную цифру назвать трудно – она зависит от сложности проекта и продолжительности продвижения, что также в каждом случае будет индивидуально.

Каких-то внутренних интересных инструментов для продвижения система не имеет – только необходимый минимум, который встречается абсолютно везде. В общем, нейтральная оценка.
4. Ценовая политика (цены на тарифы)
После регистрации вы получаете 30 дней бесплатного использования, которых хватит на тестирование системы, создание и настройку сайта. Но опубликовать его можно только после оплаты одного из тарифов. Также вы можете в течение 7 дней тестировать любые модули.
Тарифы в Saitodrom формируются очень сложным образом: учитывается базовая стоимость обслуживания, добавляются модули (они платные), необходимые для реализации указанного в тарифе типа сайта, дополнительные услуги и т. д. В общем, фрагментация возможностей на тарифах очень большая. Сервис носит ярко выраженный коммерческий характер. Здесь за всё нужно платить.
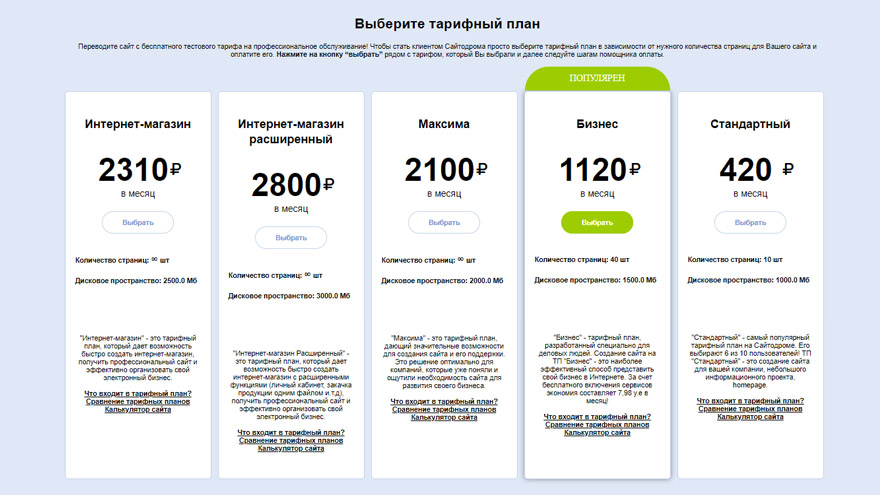
Цены по меркам рынка выглядят весьма завышенными. Не будем голословными и приведём краткое описание тарифной сетки (с их полной характеристикой лучше ознакомиться на сайте сервиса, там очень много параметров):
Стандартный (420 руб/мес) – 1 сайт, до 10 страниц, 1 Гб дискового пространства, сервис «Гостевая книга» Бизнес (1120 руб/мес) – 2 сайта, до 40 страниц, 1,5 Гб, сервисы «Фотогалерея», «Менеджер закачек», «Блог» и «Лента новостей». Максима (2100 руб/мес) – 3 сайта, 2 Гб, сервисы «Блог», «Каталог товаров», «Менеджер закачек», «Фотогалерея» и «Лента новостей», домен в подарок. Интернет-магазин (2310 руб/мес) – 3 сайта, неограниченное количество страниц, 2,5 Гб, добавлены сервисы «Каталог товаров» и «Частые вопросы», домен в подарок, персональный менеджер. Интернет-магазин расширенный (2800 руб/мес) – 1 сайт, 3 Гб, регистрация в поисковых системах, 5 почтовых ящиков, сервисы «Новости», «Анкеты», «Опросы и голосования», «Внутренние баннеры», «Доска объявлений», «Интернет-магазин расширенный», домен в подарок.
Как видите, не всё так просто. На разных тарифных планах можно создать разное количество сайтов – от 1 до 3-х. Это увеличивает рентабельность использования средних тарифов Сайтодрома. Домены в зоне .ru здесь дарят, что тоже неплохо. В принципе, вы можете сделать себе персональный тариф, взяв «Стандартный» и отдельно подключив необходимые сервисы. Стоимость последних колеблется в пределах от 70 руб/мес до 560 руб/мес за интернет-магазин.
Также разработчики сервиса предлагают платные дополнительные услуги. Перечислим некоторые из них:
Разработка шаблона с нуля – от 27000 рублей; Адаптация вашего дизайна к Сайтодрому – от 12000 рублей; Заказ дополнительного дискового пространства – от $1 за 20 Мб; Анализ, внутренняя оптимизация сайта – 12750 р; Защита от копирования материалов сайта – 3400 р; Регистрация сайта в 5 поисковиках и 10 каталогах – 2100 р.Пожалуй, хватит. Есть ещё пакеты услуг, включающие несколько услуг и дающие суммарную скидку от 10 до 15%, – оптом дешевле. В целом, Сайтодром предлагает очень широкий спектр платных услуг, которые помогут создать, оптимизировать и продвинуть сайт в поисковых системах. Стоимость их немалая, но использование может быть удобно для тех, кто не хочет ни во что вникать, получив всё готовое.
Вообще, Сайтодром – это не только конструктор, но и веб-студия, по сути. В пользу этого утверждения говорит характер набора допуслуг и то, что разработчики делают сайты не только на родной платформе, но и на CMS – Wordpress, Joomla, OpenCart и прочих. То есть сервис можно рассматривать как место, где вам могут сделать под ключ любой сайт на выбранной CMS. Не обязательно зацикливаться именно на Saitodrom как на базовой платформе. Обратитесь, и вам сделают что-угодно и на чём-угодно. За деньги, конечно.
5. Плюсы и минусы, альтернативы
Сайтодром имеет свои достоинства и, конечно, не относится к сервисам без недостатков, особенно с учётом его расценок. Перечислим наиболее заметные:
✔Преимущества
Гибкая кастомизация шаблонов; Удобный редактор страниц а-ля Microsoft Word; Большой выбор пакетов платных услуг – можно вообще не участвовать в создании сайта, были бы деньги; Возможность создания 2 или 3 сайтов на средних тарифных планах в одну цену; Подробные справочные материалы; Возможность создания больших сайтов со сложной индивидуальной структурой. ✘Недостатки
Высокая абонплата за сервисы, многие из которых в других системах являются бесплатным функционалом; Неудобный в использовании модуль магазина; Сложный для новичков редактор дизайна; Серьёзное дробление функциональности на тарифах.Итак, главный минус – высокая стоимость всех платных вещей в системе. Да, конструктор по-своему хорош, но, учитывая стоимость, у него навалом альтернатив: uKit , Wix , uCoz ...
Наиболее вероятный сценарий использования Saitodrom нам видится таким: вам нужен большой магазин или крутой корпоративный сайт, у вас много денег, вы заказываете его создание у разработчиков, берёте платное продвижение, оптимизацию и всё остальное. Платите и получаете готовый продвинутый проект со всеми индивидуальными наворотами. Для частных пользователей использование сервиса может быть интересным для создания визитки на тарифе “Стандартный”. Цена вопроса – 420 руб/месяц. Это нормально.
6. Примеры сайтов, созданных в Saitodrom
Признаться, некоторые примеры готовых сайтов Saitodrom нас приятно удивили. Да, встречались и откровенно примитивные творения, но были и очень крепкие. Без понятия, кто их делал, – пользователи либо сами разработчики на заказ, но результат получился добротным. Мы взяли несколько лучших примеров для демонстрации возможностей конструктора на практике.
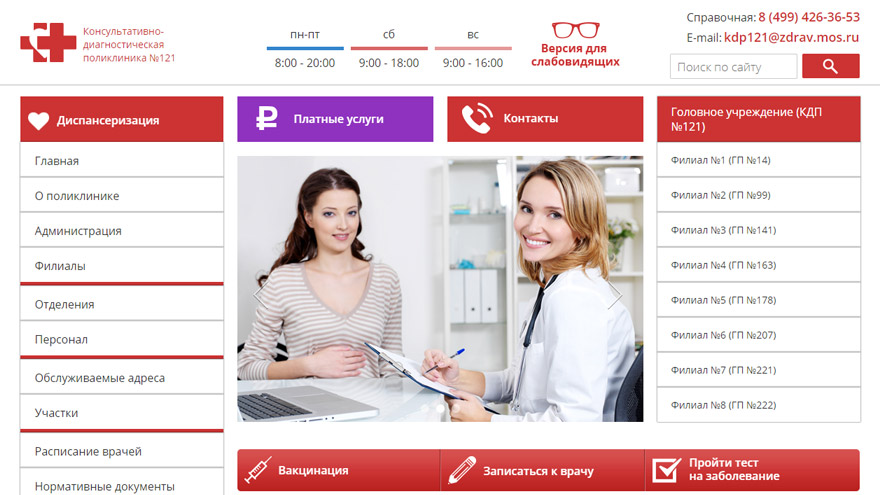
Пример 1: Сайт поликлиники

121kdp.ru – сайт поликлиники. Дизайн и, скорее всего, весь сайт выполнен на заказ разработчиками Сайтодрома. Очень удачная цветовая гамма, оптимальное размещение элементов, наглядная навигация, куча материалов – почти эталон в своей нише. Есть даже версия для слабовидящих – тоже заказной функционал. Проект удовлетворяет всем требованиям современных медицинских сайтов. Приятно смотреть.
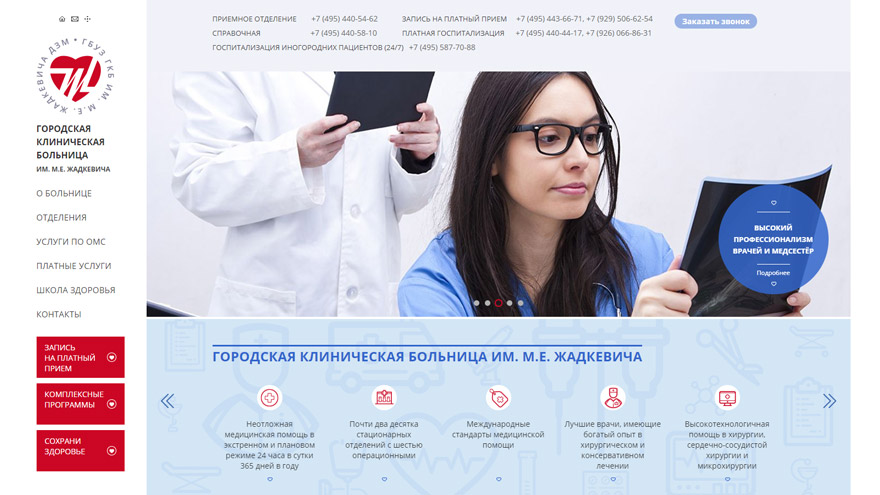
Пример 2: Сайт больницы

Gb71.ru – ультрасовременный медицинский сайт больницы. Здесь используются многие модули конструктора – Новости, Отзывы, Вопрос-ответ. Модуль на сайте “Запись на приём” позволяет пациентам записаться в онлайн-режиме через сайт. Также на сайте можно задать вопрос знаменитому доктору Мясникову и посмотреть Энциклопедию здоровья. Дизайн отличный, навигация очень удобная, всё на своих местах.
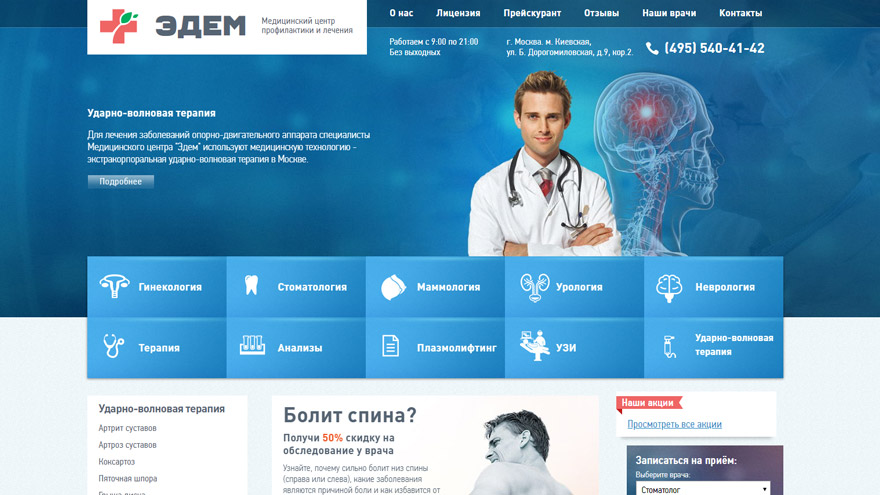
Пример 3: Сайт медицинского центра

Edemmed.ru – сайт для частного медицинского центра. На нём использованы следующие сервисы: Отзывы, Фотогалерея, Вопрос-ответ и слайдер картинок. Отметим также возможность удобной записи на приём – форма сделана на отлично.
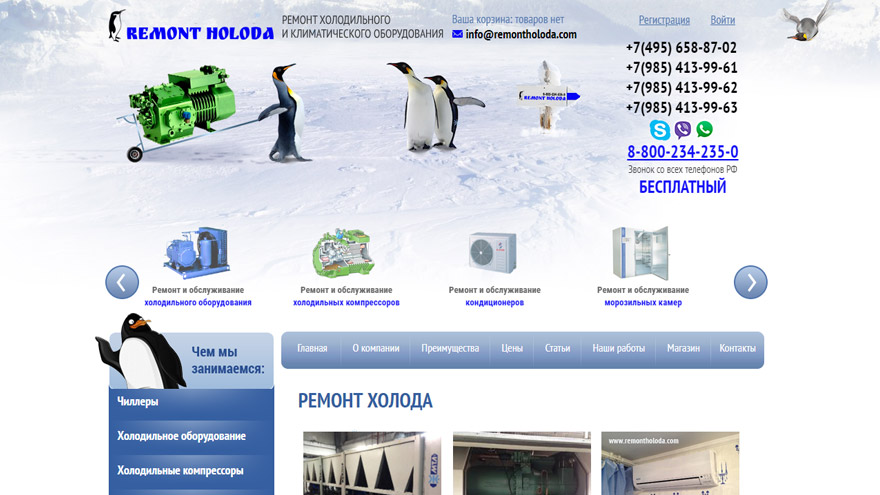
Пример 4: Ремонт чиллеров

Remontholoda.com Корпоративный сайт с интересным тематическим дизайном и подачей материала. Сайт содержит виджетом социальных сетей, счетчики, формы обратной связи и заказа звонка, интересной анимацией и слайдером картинок. Большой, серьёзный сайт.
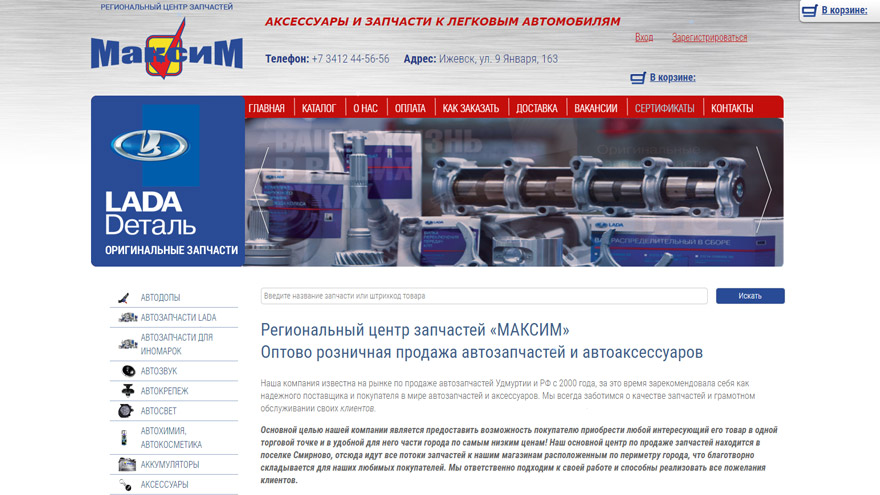
Пример 5: Магазин автозапчастей

Shopmaxim.ru – современный сайт с подключенным модулем интернет-магазина и слайдером акций. Является хорошим образцом для подражания. Наверняка, разработчики сделают и вам нечто подобное, если потребуется. Отличная работа.
7. Выводы и рекомендации
Saitodrom – один из первых конструкторов сайтов. Он неплох, позволяет создавать приличные (и не очень) сайты. По нашему мнению, лучшие работы, часть которых мы показали в примерах, сделали сами разработчики под ключ. Явно не руками среднестатистического пользователя они созданы. Новичок таких результатов не сможет достигнуть в этой системе. Потребуется обучение. Создать сайт на Saitodrom.ru несложно, а вот добиться результата, показанного в примерах, начинающему разработчику будет непросто.
Примеры сайтов Сайтодрома демонстрируют состоятельность платформы в умелых руках. Вы получите действительно качественный результат. Возможность создания нескольких сайтов в одну цену может привлечь разработчиков клиентских сайтов.

Перейти → |
Рекомендуем ли мы ознакомиться с Saitodrom? Да, несмотря на все нюансы. Всё-таки подобных проектов на рынке немного. Это довольно мощный конструктор. Возможно, именно он вам и понравится. 30 дней бесплатного периода использования дадут понять, стоит или не стоит в него вкладываться деньгами. |
Отметим и неочевидную направленность платформы – веб-студию Сайтодрома. Вы можете обратиться к разработчикам за созданием сайта под ключ. Причём, необязательно на данном конструкторе. Можно взять и CMS, почти любую. То есть необязательно работать самостоятельно. Можно заказать, и вам сделают сайт от А и до Я. Не придётся ничего делать, кроме формирования технического задания. Так что рекомендуем обратить внимание на этот нюанс: воспринимайте платформу не только как конструктор.
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






