Jetpack — крылья для вашего WordPress-сайта
Опубликовано: 01.09.2018
У каждого из нас есть свой набор необходимых плагинов, которые мы используем на своих сайтах. Например, вот наш список очень полезных плагинов (в конце статьи). Но не так давно я попробовал Jetpack от WordPress.com и был очень впечатлен! Отличный набор очень полезных плагинов, виджетов и облачных сервисов, необходимых каждому сайту. Это мой новый набор плагинов!
Давайте обратим внимание на некоторые основные возможности и на то, как они могут "подарить крылья" вашему сайту.
Что такое ?

Jetpack — это набор плагинов, виджетов и сервисов от . Он предоставляет standalone-сайтам набор возможностей, ранее доступных только пользователям, размещающимся на WordPress.com . Он добавляет вашему сайту некоторые распространенные возможности с помощью простого в использовании и знакомого интерфейса. Jetpack впервые появился меньше двух лет назад и был скачан около 3 миллионов раз , а недавно выпущенная вторая версия Jetpack наделала шума среди WordPress пользователей.
Требования достаточно стандартны для WordPress:
Последняя версия WordPress. PHP 5. Большинство хостинг-провайдеров уже поддерживают PHP 5, и если вы уже используете последнюю версию WordPress, то есть большая вероятность, что у вас уже работает PHP 5. Учетная запись WordPress.com (подробности об этом немного позже). XML-RPC включен и публично доступен. Дочерние плагины от WordPress.com и Automattic должны быть отключены перед установкой Jetpack (например: wordpress.com Stats , After the Deadline , Custom CSS).Как я говорил выше, чтобы использовать Jetpack, вам нужна учетная запись WordPress.com. Это одна из самых неприятных вещей для меня. Есть некоторые вещи, для которых необходимость "связи" с WordPress.com вполне понятна (например, Stats, Photon, Jetpack comments), но есть и вещи, которые не особо нуждаются в связи с WordPress.com, например: дополнительные виджеты или возможность репоста. Тем не менее, создать учетную запись WordPress.com можно очень легко, просто и бесплатно.
Статистика — Cloud Stats
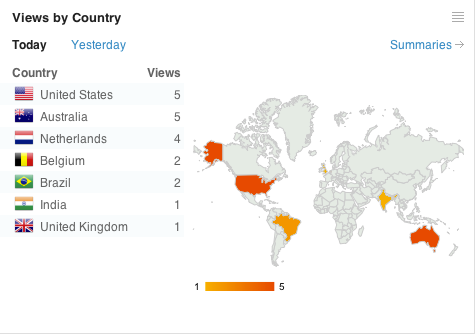
Начиная разбор возможностей Jetpack, мы начнем со статистики WordPress.com . Ранее доступная в качестве отдельного плагина, статистика, включенная в Jetpack, обеспечивает простой способ получения популярных метрик в простом и понятном интерфейсе. И хотя она не дает всех подробностей, которые вы получите с помощью чего-то вроде Google Analytics , она дает отличный обзор и понимание статистики вашего сайта. Она также позволяет вам просматривать статистику прямо из вашей консоли WordPress. Если у вас много сайтов, вы также можете получить доступ к статистике всех ваших сайтов через консоль учетной записи wordpress.com .

Как и ожидается от любого решения для отслеживания посетителей, вы сможете увидеть, сколько просмотров получил ваш сайт, статистику по географии посетителей, источники трафика на ваш сайт. Вы также сможете просмотреть ваши самые популярные записи и страницы за конкретный период, ключевые фразы и слова, которые посетители использовали для поиска вашего сайта. Действительно хорошая возможность в статистике (которую вы не получаете сразу с метриками вроде Google Analytics) — это отслеживание ссылок . Любые нажатия на ссылки на вашем сайте будут посчитаны. Это мне очень нравится, так как позволяет мне видеть, куда уходит мой трафик.
Хотя статистика WordPress.com и не заменит Google Analytics для меня и большинства людей, серьезно относящихся к показателям своего сайта, — она дает хороший сравнительный метод отслеживания. К тому же удобно видеть всю сводку в консоли WordPress.
Комментарии — Jetpack Comments
Когда речь идет о блоге или сайте сообщества, комментарии могут стать ключевым способом взаимодействия с аудиторией. WordPress хорошо работает с комментариями, и есть множество плагинов для того, чтобы сделать их лучше для вас и ваших пользователей. По моему мнению, вам действительно нужны 2 вещи: Akismet (очень дешево или бесплатно, в зависимости от сайта) для того, чтобы разобраться со спамом, и Jetpack Comments .
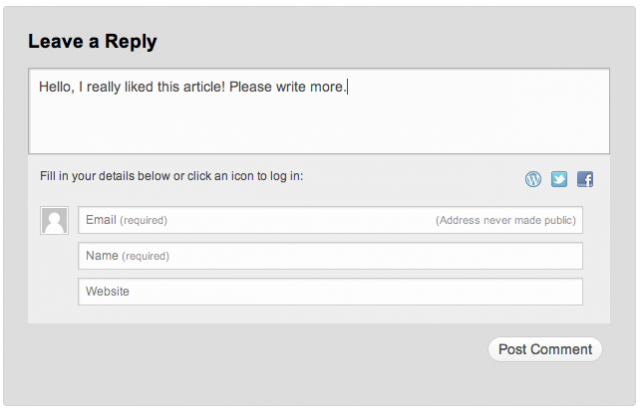
Jetpack Comments не отбирает комментарии вашего сайта полностью, как Disqus , а просто улучшает их, в основном для ваших пользователей. Он позволяет пользователям размещать комментарии, выполнив авторизацию через учетные записи Twitter , Facebook или wordpress.com . Также если у вас включены комментарии от гостей, они все так же смогут комментировать как гости. Это экономит время вашим пользователям, им не нужно создавать новую учетную запись и профиль, чтобы прокомментировать одну статью.

Вы также можете использовать подписки Jetpack , чтобы быть ближе к вашим комментаторам. Любые обновления записи или новые записи будут отправлены пользователю по почте (в зависимости от настроек). Но пока у подписки Jetpack есть проблемы. Вы не можете настроить вид письма, отправляемого подписчиками, и хотя ваши подписчики могут быть перенесены администраторами от одного сайта к другому через WordPress.com (если оба сайта используют Jetpack), вы не можете самостоятельно экспортировать их, более того, вы даже не можете увидеть их. Это, по моему мнению, основная ошибка. Пока я не смогу управлять или экспортировать собственных подписчиков, я точно не буду воспринимать эту возможность всерьез.
Встроенная галерея — Jetpack Carousel
Carousel проста и красива. Она добавляет очень мило выглядящий эффект в стиле лайтбокса изображениям в любой стандартной галерее WordPress. Галерея позволяет комментировать изображения, а также имеет опцию отображения EXIF данные. Настройка цвета с простым выбором между белым и черным фоном занимает несколько секунд, а выглядит все действительно хорошо. Я создал небольшое демо на своем сайте, чтобы показать, как хорошо она может выглядеть.
В данный момент, похоже, есть только одна проблема — вы не можете использовать эффект на отдельных изображениях. Это немного раздражает, так как возможно вам придется использовать для этого отдельный плагин. Так что надеюсь, что эта возможность будет добавлена в следующих релизах.
Контактная форма
С добавлением формы на сайт приходится иметь дело всем нам. Начиная от чего-то простого, типа формы контакта, и до сложных форм с ценами, переменными, многостраничными формами. В каталоге плагинов WordPress.org содержатся тысячи плагинов форм, но два самых популярных — это бесплатный Contact Form 7 и платный Gravity Forms . Они оба замечательны и могут многое, но есть гораздо более простой способ добавления форм на ваш сайт. У Jetpack есть свой очень простой, но хороший встроенный конструктор форм.

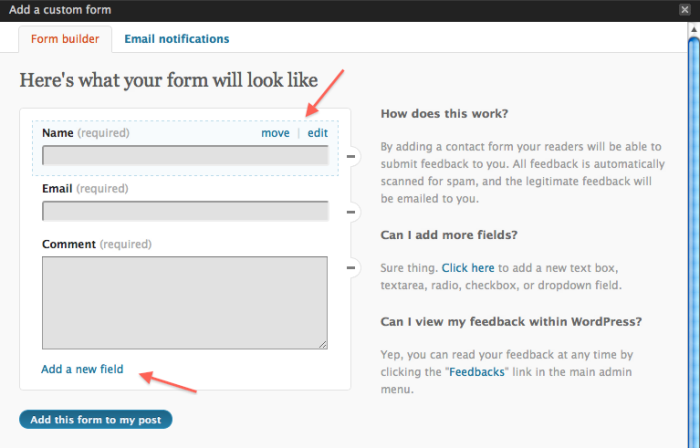
В каждой записи или странице вы можете просто щелкнуть кнопку ‘ Insert Form ’ и у вас появится очень простой конструктор форм. Здесь основной девиз – простота. У вас есть несколько типов полей, но они созданы в основном для того, чтобы получить информацию от пользователей. Никаких условий, страниц или других излишеств. Вы получаете быстрый и простой интерфейс для добавления форм в любую запись или страницу.
Если у вас включен Akismet (что я очень рекомендую), ваши формы также будут защищены от спама, плагин также позаботиться об уведомлениях о заполненных формах на почту. Вы можете настроить отдельные адреса, на которые нужно отправлять разные формы, либо просто оставить поле пустым, и плагин будет отправлять их на почту администратору сайта. Вы также можете просматривать все формы через консоль WordPress.
Это решение идеально, если вам нужны простые формы! Все встроено в один плагин, так что вам не нужны будут дополнительные. Я очень рекомендую обратить внимание.
Полезные дополнения
У Jetpack много возможностей, некоторые из них более понятные, чем другие. Мы уже говорили о некоторых ключевых возможностях, но есть и другие. Jetpack содержит 27 отдельных возможностей/плагинов, давайте бегло рассмотрим некоторые более пассивные, но замечательные возможности.
Дистрибуция в социальные сети
Почти у каждого сайта или блога сейчас есть какой-то способ распространения контента в большом количестве социальных медиа. Социальные медиа стали массовыми, а кнопки " поделиться " очень популярными. Jetpack предоставляет отличный способ простого добавления таких кнопок к вашим записям, страницам или пользовательским типам постов с помощью простой в использовании страницы настроек. Вы можете легко настроить, какие сервисы вы хотите включить и как вы хотите отображать кнопки. Вы также можете добавить свои сервисы, если вы не нашли их в большом списке доступных. Лично я выбираю официальные кнопки, но есть несколько других вариантов на выбор.

Проверка правописания
Бывший плагин After the Deadline for WordPress — плагин проверки правописания для редактора TinyMCE, поднятый на новый уровень. Он использует сервис After the Deadline от Automattic для проверки вашего контента. Он использует искусственный интеллект и технологию обработки языка, чтобы найти грамматические и орфографические ошибки и предложить варианты. В своем профиле вы можете настроить его под свои потребности и сказать, каким правилам следовать, у вас также есть возможность включить проверку в режиме реального времени при обновлении или сохранении записи. Лично я настраиваю его на проверку по моей просьбе, что ускоряет сохранение и обновление записей без задержек для постоянных проверок.
Граватары и данные об авторе
Если вы используете WordPress, то скорее всего знаете, что такое Gravatar . Для непосвященных Gravatar — еще один сервис от Automattic , который работает как хостинг для изображений профилей. Вы создаете учетную запись и связываете изображение профиля со своим почтовым адресом, и затем поддерживаемые сервисы (например, WordPress) автоматически вставят ваше изображение профиля. Это значит, что вам нужно будет обновлять изображение профиля в одном месте, и оно обновится на всех сайтах, где у вас есть профиль (если они используют Gravatar).
Одна дополнительная вещь, которую многие не используют — Gravatar Profile . Вы можете добавить биографию и ссылки на другие ваши профили в социальных медиа и отображать их в вашем публичном профиле Gravatar.
Jetpack добавляет хорошую возможность под названием Gravatar Hovercards . Если она включена, вместо простого отображения аватаров на вашем сайте (например, в комментариях), при наведении на изображение будет появляться информация из Gravatar Profile . У меня были некоторые проблемы с позиционированием изображений в некоторых сложных шаблонах комментариев, но в принципе он работает хорошо и позволяет пользователям быстро получать информацию о комментаторах.
Короткие ссылки WP.me
Это простая маленькая экономия времени. Кнопка " Get Shortlink " при редактировании или добавление записей / страниц работает с WP.me — сервисом сокращения URL, и предоставляет вам короткие адреса для использования в Twitter или других сервисах. Некоторые дополнительные возможности включают:
У каждого блога или записи на WordPress.com, или на блогах с Jetpack есть короткий адрес WP.me. Все указано в шапке с помощью rel=shortlink . Это работает не для всех адресов, только для WordPress. Ссылки постоянные, они будут работать, пока жив WordPress.com. WP.me не сожержит спама, так как спам постоянно отслеживается и удаляется из WordPress.com.Мобильная тема оформления
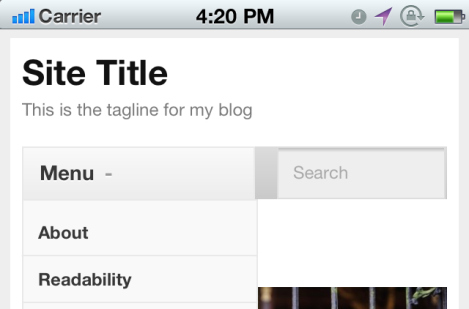
Это не то, что лично я использовал для адаптивного дизайна, но идея проста. Активируйте эту возможность и вы получите базовую мобильную тему. Дизайн основан на ядре темы WordPress, Twenty Eleven . Он поддерживает те же настройки темы, что и старший брат — Twenty Eleven, позволяя вам устанавливать изображение шапки, изображение фона и цвет. Это очень удобно для того, чтобы быстро и дешево получить мобильную тему для вашего сайта.

Отличные виджеты
Jetpack также включает отличные виджеты для помощи в настройке вашего сайта:
RSS Links Widget позволяет вам добавлять ссылки в записи вашего блога и RSS ленты комментариев на ваш сайдбар. Это помогает вашим читателям быть в курсе нового контента или новых комментариев. Twitter Widget показывает последние твиты внутри сайдабара вашей темы. Это простой способ оживления сайта. Лично я использую этот виджет на всех своих сайтах, он работает. Image Widget позволяет легко добавлять изображения в зоны виджетов вашей темы. Это простой способ сделать сайт визуально интереснее. Никакого кодинга на HTML прямо в виджете. Gravatar Profile позволяет вам легко показывать профиль Gravatar (о котором мы уже говорили ранее) в виджете. Он дает вам возможность выбрать, что из оригинального профиля Gravatar вы хотите показать, а что скрыть. Вы можете увидеть его в работе в здесь .Как избежать перегрузки
Когда вы активируете Jetpack впервые и подсоединяете его к учетной записи WordPress.com, он по умолчанию активирует большое количество всяких функций и надстроек. Но вы можете отключить все, что захотите! Я предпочитаю отключить все, что я точно не буду использовать. На странице настроек Jetpack просто щелкните " Learn More ", и под каждой из возможностей появится кнопка " Disable ". Да, было бы лучше, если бы она не была скрытой, но она хотя бы есть. Ускорьте работу сайта, активировав только те возможности, которые вам действительно нужны.
Версия 2.0
Версия 2.0 была выпущена совсем недавно, в ней были добавлены некоторые отличные новые возможности. Начните с официального объявления о выходе Jetpack 2.0 , а мы подготовим статью попозже.
Заключение
Хоть Jetpack и не идеален, он помогает многим. Я описал только небольшое количество доступных возможностей, но мне кажется, это самые используемые большинством возможности. У Jetpack есть баги и досадные штуки, которые, к счастью, можно игнорировать, например, настройка CSS может быть достаточно сложной, но все же он предоставляет действительно полезный набор инструментов практически для любого сайта. Будет ли Jetpack единственным используемым плагином? Скорее всего — нет, но он отлично дополняет функциональность ядра WordPress. Я был скептически настроен вначале, но потом я испробовал Jetpack на моем личном сайте, а затем начал использовать и на клиентских сайтах.
Установите его себе и создайте свое собственное мнение, я уверен, что вы оставите для себя 1-2 возможности.
Источник:
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






