Orphus. Установка на WordPress
Опубликовано: 01.09.2018

Давайте сегодня рассмотрим еще один полезный сервис, который дает возможность проверять ошибки, не только автору статьи, но и читателю. Возможно вы замечали на многих сайтах вот такой блок см№1.

Согласитесь, даже если вы найдете в тексте ошибку при прочтении, вряд ли возникнет желание копировать неправильный кусок текста, создавать письмо, искать e-mail автора… Все эти действия Orphus позволяет выполнить буквально одним кликом!
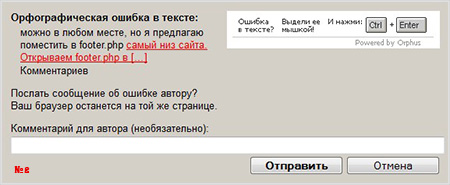
Нужно будет выделить текст с ошибкой и нажать сочетание клавиш ctrl+enter . После чего откроется окно с формой для ввода правки текста см№2
Orphus: Как исправлять орфографические ошибки на сайте?

После выделения ошибки и отправления ее, автор получит письмо на свою почту которую указывал при регистрации на сервисе Orphus. В содержании письма будет входить информация:
страница где была замечена ошибка Исправление пользователяВам останется проверить действительно там ошибка или нет. Вот так работает это система, а теперь давайте займемся установкой себе на сайт.
Mingle Forum. Как пользоваться форумом на сайте.
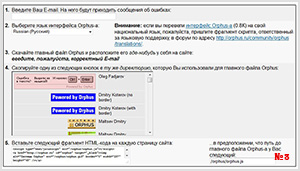
Переходим на сайт разработчиков orphus.ru и заполняем нужные данные для получения скрипта. См№3.

1.Вводим ваш действительный E-mail (на него будут приходить сообщения об ошибках)
2.Выбираете язык интерфейса (русский) 3.После ввода E-mail появится ссылка на скачивания главного файла (скачиваем). 4.Подбираем изображение кнопки (чтобы скачать, просто кликаем на понравившееся) 5.Тут пока подождем, сначала закинем все файлы на наш сервер.Подключаемся к сайту с помощью FTP – клиента, заходим в установленную тему и создаем новую папку с именем orphus. (Что бы создать новую папку, следует нажать правую кнопку мыши и выбрать создать каталог. Или можете создать на рабочем столе, а потом перетащить ее туда).
После всех этих действий, мы должны поместить два ранее скачанных файла (изображение кнопки и основной файл, который скачали после ввода E-mail) в созданную папку orphus. Дальше переходим в админ – панель вашего сайта слева выбираем «Внешний вид – Виджеты». Добавляем в сайдбар новый виджет «текст» и вставляем в него код, который пропустили в 5-м пункте. Его следует отредактировать, указать полный путь к файлам и обернуть в noindex также прописать атрибут rel="nofollow".
Пример:
<script type="text/javascript" src="http://вашсайт.ру/wp-content/themes/вашатема/orphus/orphus.js"></script>
<noindex><a href="http://orphus.ru" id="orphus" target="_blank" rel="nofollow"><img alt="Система Orphus" src="http://вашсайт.ру/wp-content/themes/вашатема/orphus/orphus.gif" border="0" width="273" height="48" /></a></noindex>Главное, указать относительный путь к файлам, как в примере, только замените название сайта и темы на свои и жмем сохранить. Последние что осталось, так это проверить нашу работу.
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






