Для чего нужен файл style.css в WordPress?
Опубликовано: 02.09.2018


Ни одна современная тема для WordPress не может обойтись без файла style.css , который служит для графического оформления HTML страниц. В файл style.css выносятся все CSS стили, что значительно облегчает HTML страницу и избавляет ее от лишнего кода. Поэтому при использовании файла style.css в WordPress генерируемый HTML код сайта становится более чистым и читабельным.
Использование файла style.css не только упрощает работу с сайтом, но также положительно влияет на индексирование сайта .
Файл style.css упрощает работу с сайтом - чтобы изменить внешний вид сайта вам придется править только один файл style.css, а не множество шаблонов темы. Файл style.css положительно влияет на индексацию сайта, потому что весь CSS код, отвечающий за внешний вид сайта вынесен в отдельный файл, поэтому поисковый робот индексирует только полезный и нужный код, а не технические фрагменты.Для чего нужен style.css?
Файл style.css нужен для того, чтобы изменить стили конкретных элементов сайта, и тем самым красиво оформить сайт. Например, в файле style.css вы можете изменить цвет вашего текста или ссылок, изменить фон страницы или прозрачность. Все изменения производятся с помощью специального CSS кода. С помощью файла style.css вы можете полностью изменить стилистику сайта и внешний вид.
Google Drive и Google Photo. Ваши файлы в опасности!
Предположим, что файл style.css вашей WordPress темы пуст, тогда ваш сайт в браузере будет выглядеть не оформленным - без стилей. Точнее стили к сайту будут применяться те, что установлены в вашем браузере по умолчанию. А это значит, что будет простой, растянутый на весь экран, черный текст на белом фоне.
1. CSS фреймворки и сетки. Использование файлов упражнений
Где находится файл style.css и как его редактировать
Находится файл style.css в папке WordPress темы (например, http://ваш_сайт.ru/wp-content/themes/twentyten/style.css). Вы можете найти и отредактировать файл style.css подключившись к сайту с помощью FTP клиента .
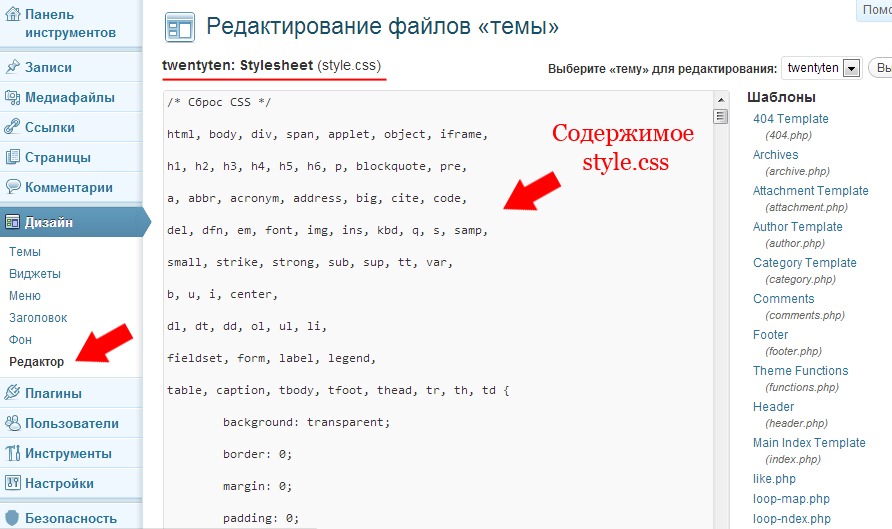
Также отредактировать файл style.css можно в админке WordPress на вкладке "Внешний вид - Редактор".

Как подключить файл стилей style.css
WordPress автоматически подключает нужный файл стилей style.css при установке темы. Происходит подключение style.css в шапке сайта, а именно в файле темы header.php с помощью этой строки кода:
<link rel="stylesheet" type="text/css" media="all" href='<?php bloginfo( 'stylesheet_url' ); ?>' />В случае если по каким-то причинам ваш файл style.css не подключается или нужно подключить еще один файл стилей, то можно подключить файл стилей вручную, добавив в файл header.php следующий код:
<link rel="stylesheet" type="text/css" media="all" href='http://ваш_сайт.ru/путь_до_папки_с_файлом/my_style.css' />Как устроен файл style.css
Устроен файл style.css следующим образом - в самом начале файла располагается код, сбрасывающий все браузерные стили, а далее располагается код, задающий нужные вам стили для сайта.
Код сброса CSS стилей может быть примерно следующим:
/* Сброс CSS */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { background: transparent; border: 0; margin: 0; padding: 0; vertical-align: baseline; } body { line-height: 1; } h1, h2, h3, h4, h5, h6 { clear: both; font-weight: normal; } ol, ul { list-style: disc; padding-left: 25px; } blockquote { quotes: none; } blockquote:before, blockquote:after { content: ''; content: none; } del { text-decoration: line-through; } table { border-collapse: collapse; border-spacing: 0; } a { outline: none; } a img { border: none; }После этого кода должен располагаться ваши CSS стили, и никак не наоборот. Например, чтобы задать фоновую картинку для элемента body, в файл style.css нужно добавить следующий код:
body { background: url(/img/my_fon.png); }И так далее, вы можете изменить весь внешний вид вашего сайта с помощью файла style.css .
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






