Как на сайте WordPress быстро вставить любой скрипт в статью?
Опубликовано: 02.09.2018

Часто бывает необходимо где-то на странице вставить HTML -теги ли какой-либо скрипт на языке JavaScript (например, рекламный блок или какой-нибудь информер). Конечно, переключив визуальный редактор в режим Текст , вставленный код будет без проблем выполнен. Но если один и тот же блок необходимо вставить в нескольких местах поста да еще и на сотне страницах, то в таком случае нужно искать более быстрое решение этой задачи.
Каких либо стандартных инструментов для облегчения вставки кода в контент WordPress не предоставляет. Поэтому будем использовать сторонние решения.
Плагин Shortcoder
Бесплатный плагин Shortcoder позволит одним нажатием кнопки вставлять сохраненный лишь однажды код в текст записи или страницы. Для этого, после установки и активации дополнения, необходимо в админ-панели перейти в раздел Настройки -> Shortcoder .
Как создать страницы, разделы, записи и вывести в меню на wordpress

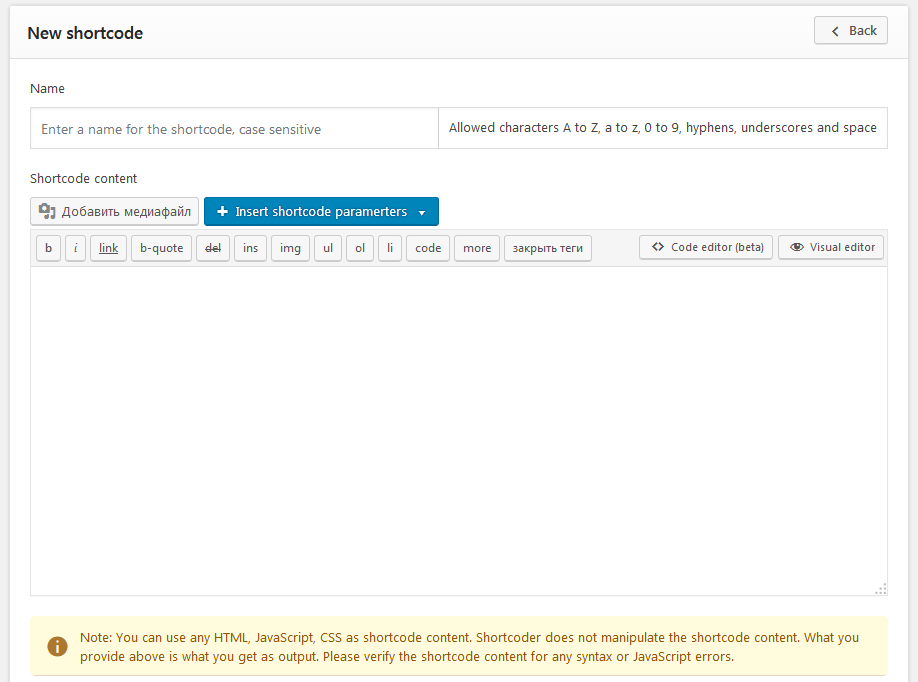
Для начала нам нужно добавить необходимый код и сохранить его для будущей вставки. Для этого нажимаем кнопку Create a new shortcode .

Как вывести статьи по рубрикам на главной странице
В поле Name следует указать имя сохраняемого кода, а в большом текстовом блоке собственно вставить сам код.

Настройка Disable this Shortcode for administrators позволяет запретить показ кода для администратора. Кроме того, в блоке Visibility Вы сможете указать, для каких устройств будет отображаться код. Доступны следующие варианты: только на мобильных (опция On mobile devices alone ), только на десктопах ( On desktops alone ) и для всех устройств ( On both desktop and mobile devices ). Для сохранения следует нажать кнопку Create shortcode . Все, Ваш код сохранен. Теперь его можно вставлять в контент. Для этого необходимо открыть на редактирование запись или страницу и поставить курсор в то место, где ожидается вставка кода.

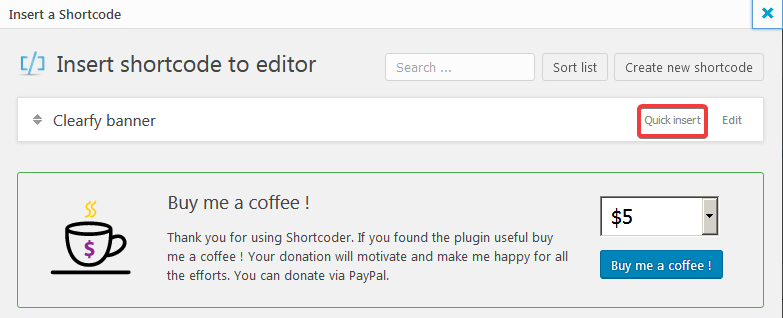
Теперь, чтобы вставить код, нужно нажать появившуюся на панели инструментов кнопку. Во всплывающем окне Вы увидите список сохраненных кодов (в нашем случае — это Clearfy banner ). Для его вставки необходимо нажать кнопку Quick insert .

В итоге в тексте статьи появится специальный шорткод.

После обновления страницы или записи (кнопка Обновить ), вставленный Вами код будет исполнен и отображен.

Отметим, что один и тот же код можно добавлять сколько угодно раз. Вы таким образом сможете добавить необходимое количество нужных кодов и вставлять их где это будет необходимо.
Если Вам понравилась статья — поделитесь с друзьями
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






