Как добавить плавный эффект изменения цвета фона сайта на Wordpress
Опубликовано: 22.08.2018

Всем привет дорогие читатели. Наверняка каждый из вас хоть раз сталкивался в интернете с сайтами, на которых присутствовал красивый эффект плавно изменяющегося фона. Смотрится довольно стильно, дорого и офигенно! Это, безусловно, притягивает внимание ваших пользователей и улучшает взаимодействие с вашим сайтом. В этой статье мы расскажем как изменить цвет фона плавным эффектом. Бежим на кухню за чаем и включаемся в образовательный процесс, товарищи!

Что значит эффект плавного изменения цвета фона?
Плавный эффект изменения цвета фона позволяет переключаться в автоматическом режиме между различными цветами фона. Изменение происходит плавно, проходя через разные цвета, пока не достигнет окончательного цвета. Это будет выглядеть примерно так:
Как изменить цвет ссылки в style.css или как пользоваться инспектором ошибок

Такая картинка достаточно приятна для глаз, что вызовет интерес пользователя через фокусирования его внимания. Наша задача добиться такого нежного и плавного изменения цвета фона на всех темах WordPress на сайте.
Меняющийся фон сайта
Добавление эффекта плавного изменения цвета фона в WordPress
Этот мануал предполагает добавление некоторого кода в ваш файл движка Вордпресс. Во-первых, все изменения мы будем делать через добавления классов в CSS .
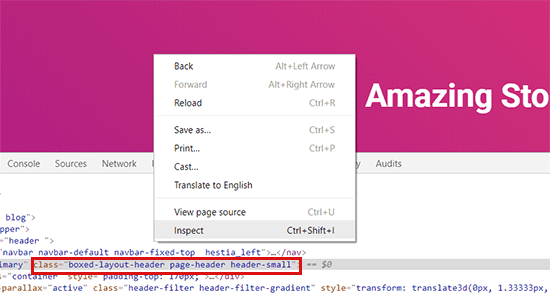
Для этого вы можете воспользоваться удобным инструментом для инспектирования кода в браузере. Т.е мы можем проделать изменения до момента их внедрения в файлы. Посмотреть, как это выглядит и уже потом внести финальные правки. Делается это путем нажатия правой клавиши мыши на нужном вам объекте, а затем выбираете пункт контекстного меню «Посмотреть код». Выглядит это вот так:

Затем вам нужно записать класс CSS, для которого вы хотите настроить таргетинг. Например, на скриншоте выше мы хотим настроить таргетинг на область виджета внизу, которая имеет заголовок страницы класса CSS.
На следующем шаге вам нужно открыть текстовый редактор на вашем компьютере и создать новый файл. Вам необходимо сохранить этот файл как wpb-background-tutorial.js на рабочем столе.
Затем вам нужно добавить следующий код внутри вашего JS-файла:
|
jQuery ( function ( $ ) { $ ( '.page-header' ) . each ( function ( ) { var $ this = $ ( this ) , colors = [ '#ec008c' , '#00bcc3' , '#5fb26a' , '#fc7331' ] ; setInterval ( function ( ) { var color = colors . shift ( ) ; colors . push ( color ) ; $ this . animate ( { backgroundColor : color } , 2000 ) ; } , 4000 ) ; } ) ; } ) ; |
Если вы внимательно изучите этот код, то обнаружите, что мы использовали класс CSS, который мы хотим настроить в коде. Мы также внедрили четыре цвета. Наш плавный фоновый эффект начнется с первого цвета, затем перейдет к следующему цвету и продолжит движение по этим цветам по порядку.
Не забываем сохранять все изменения в файле.
Потом загрузите файл wpb-bg-tutorial.js в папку / js / с вашей темой WordPress с помощью FTP . Если в вашей теме нет папки js внутри нее, вам нужно ее создать.

Все скрипты необходимо выносить в отдельную папку и стараться не использовать их как есть на странице, а лучше давать ссылку. Таким образом, вы снизите нагрузку на сервер и ваш сайт будет грузиться быстрее.
После загрузки файла, вам необходимо обратиться к нему в WordPress через функцию, а они у нас находятся в файле functions.php:
|
function wpb_bg_color_scripts ( ) { wp_enqueue_script ( 'wpb-background-tutorial' , get_stylesheet_directory_uri ( ) . '/js/wpb-background-tutorial.js' , array ( 'jquery-color' ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_bg_color_scripts' ) ; |
Этот код правильно загружает файл JavaScript и зависимый сценарий jQuery, который необходим для работы этого кода.
Вот и все, теперь вы можете зайти на свой сайт, чтобы увидеть его изменения в действии. Вы заметите плавный эффект изменения цвета фона в области, на которую вы нацелились.
На этом урок завершен. Впереди я приготовил для вас «тонну» полезной информации и все что вам нужно — это нажаться на кнопку поделиться в социальных сетях. До скорых встреч, благодарю за внимание.
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






