Спасибо за комментарий | Cтраница благодарности | Видео - урок
Опубликовано: 24.08.2018
Здравствуйте, уважаемые читатели блога. Сегодня я расскажу, как организовать у себя на блоге страницу благодарности. Это отдельная страница, которая перенаправляет пользователя, который оставил свой первый комментарий у вас на блоге и вы благодарите его, «Спасибо за комментарий».

Казалось бы, мелочь, но пользователю приятно, и после этого, есть вероятность, что он подпишется на обновления и будет вас читать.
Сделать страницу «спасибо за комментарий» может абсолютно любой блоггер. Для общего представления, можете взглянуть, как она реализована у меня « Спасибо за комментарий ». Хотите нечто подобное? Тогда приступим.
Для начала нам потребуется 2 плагина:
1. Comment Redirect by Yoast – этот плагин отвечает за перенаправление пользователя, который оставил ПЕРВЫЙ комментарий у вас на блоге, на заранее подготовленную страницу. Скачать его можно .
2. Exclude Pages from Navigation – этот плагин исключает указанные вами страницы из навигации. По умолчанию в wordpress’e все новые страницы добавляются в навигацию,

и чтобы исключить ее из виду, то есть из навигации, потребуется данный плагин. Скачать его можно здесь .
Устанавливаем данные и активируем. После установки переходите в раздел «Страницы» и создавайте новую страницу.
В заголовке можете указать «Спасибо за Ваш первый комментарий на моем блоге!», ну, это как пример, можете что-нибудь креативней придумать ????
Далее потребуется вводить сам текст. Обязательно вставьте веселую картинку, это придаст позитива и приятную атмосферу.
Вежливо обратитесь к читателю, и сообщите ему, что комментарий сначала должен пройти модерацию, а только потом появится в списке комментариев. Поблагодарите его и порекомендуйте подписаться на обновления блога, перечислите, что он побудет получать, если подпишется, к примеру:
— новые статьи к себе на e-mail;
— информацию о новых видео-уроках; — информацию о новых конкурсах, кроссвордах, акциях и т.д.И сделайте форму подписки или организуйте как у меня, через картинку. Какой метод эффективней, еще не знаю, чуток попозже посмотрим, попробую оба варианта и отпишу.
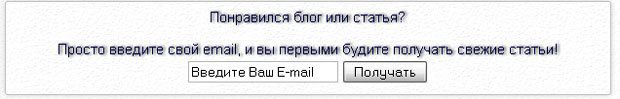
Вот код формы подписки для feedburner (вставлять нужно через html редактор):
| & lt ;div id = "block-form" & gt ; & lt ;form class = 'form' action = "http://feedburner.google.com/fb/a/mailverify" method = "post" target = "popupwindow" onsubmit = "window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш_адрес', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" & gt ; & lt ;p & gt ;Понравился блог или статья? & lt ;/ p& gt ; Просто введите свой email , и вы первыми будите получать свежие статьи ! & lt ;input type = "text" style = "width:150px" name = "email" onclick = "if(this.value=='Введите Ваш E-mail'){this.value='';}" onblur = "if(this.value==''){this.value='Введите Ваш E-mail';}" /& gt ;& lt ;input class = 'bottom' type = "submit" value = "Получать" /& gt ; & lt ;input type = "hidden" value = "ваш_адрес" name = "uri" /& gt ; & lt ;input type = "hidden" name = "loc" value = "ru_RU" /& gt ; & lt ;/ form & gt ; & lt ;/ div & gt ; |
<div id="block-form"> <form class='form' action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ваш_адрес', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <p>Понравился блог или статья?</p> Просто введите свой email, и вы первыми будите получать свежие статьи! <input type="text" style="width:150px" name="email" onclick="if(this.value=='Введите Ваш E-mail'){this.value='';}" onblur="if(this.value==''){this.value='Введите Ваш E-mail';}" /><input class='bottom' type="submit" value="Получать" /> <input type="hidden" value="ваш_адрес" name="uri"/> <input type="hidden" name="loc" value="ru_RU"/> </form> </div>
она будет иметь такой вид.

Только для того, чтобы она имела именно такой вид, в файл «style.css» нужно добавить такие стили:
| #block-form { margin : 5px auto 5px ; border : 1px solid #C0C0C0 ; /*Стиль рамки блока*/ border-radius : 3px 3px 3px 3px ; text-align : center ; /*Ставим текст по центру*/ color : #000040 ; font-size : 15px ; text-shadow : 2px 0px 2px #000 ; padding : 5px ; /*Отступ внутри блока*/ width : 610px ; /*Ширина блока*/ height : 85px ; /*Высота блока*/ box-shadow : 0 0 4px #CCCCCC ; } |
#block-form{ margin:5px auto 5px; border: 1px solid #C0C0C0; /*Стиль рамки блока*/ border-radius: 3px 3px 3px 3px; text-align:center;/*Ставим текст по центру*/ color: #000040; font-size: 15px; text-shadow: 2px 0px 2px #000; padding:5px;/*Отступ внутри блока*/ width:610px;/*Ширина блока*/ height:85px;/*Высота блока*/ box-shadow: 0 0 4px #CCCCCC; }
Так же в стилях можно задавать различные настройки: ширина, высота, отступы, цвета и прочее...
В верхнем коде нужно поменять всего 2 значения. А конкретней:
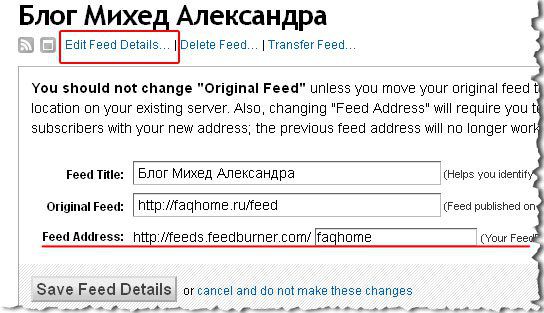
1) указать свой адрес в этой строчке, после знака равно (=)

Адрес можно найти на своей странице фида.
В разделе «Edit Feed Details», самая нижняя строчка на скрине .

2) В этой строчке, также указать feed adress:

В общем, настройте страницу благодарности на свой вкус и цвет, главная задача такой страницы – это поблагодарить за комментарий, и предложить подписаться, только если вы напишете, «спасибо и подпишитесь» — это не прокатить, страница должна быть привлекательная! Креативьте;)
Так же советую указать ссылку на главную страницу, и ссылку на все статьи блога. Мало ли, вдруг пользователю захочется еще посмотреть ваши статьи, а тут карта сайта под рукой.
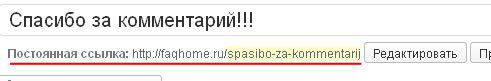
После того, как страница создана, ей нужно задать короткий адрес, указывается он в этом поле (см. скрин), я рекомендую поставить «spasibo-za-kommentarij».

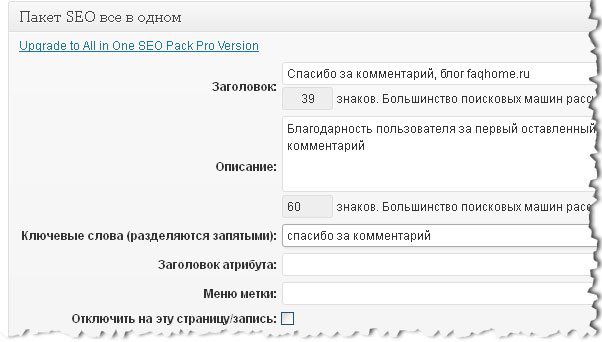
По желанию можно заполнить данные в плагине – “ all in one seo pack ”.

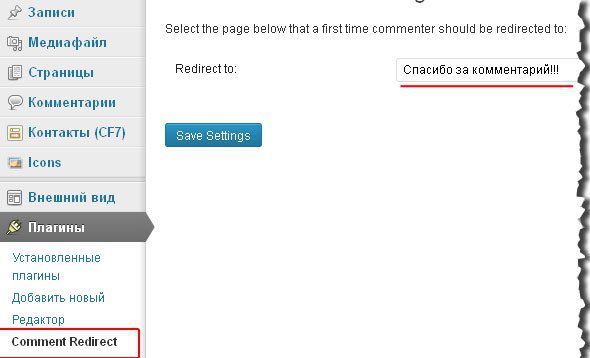
Итак, страница создана и настроена, сохраняйте ее и переходите в раздел «Плагины» и выбирайте «Comment Redirect». В настройках нужно задать, куда будет попадать пользователь, после того, как оставит первый комментарий, укажите страницу, которую только создали, сохраняйте.

Осталось совсем ничего. Переходите на главную страницу блога и обновляйте ее. В меню должна появиться новая страница, проверьте ее, чтобы все было чики-пики. Если все хорошо, снова заходите в административную панель, в раздел «Страницы» и ищите страницу, которую создали, отрывайте на редактирование.
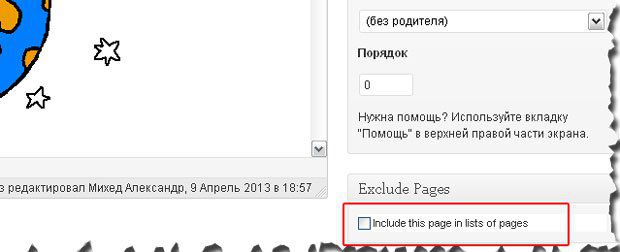
Внизу справа будет такая птичка «Include this page in lists of pages», что в переводе означает – включить эту страницу в навигацию. Страница «спасибо за комментарий» нам в навигации не нужна, поэтому, чтобы ее оттуда исключить, просто снимите птичку и сохраняйте изменения.

На этом все! Вы настроили страницу «спасибо за комментарий». Теперь ваши комментаторы будут получать волну позитива, оставляя свой первый комментарий, в идеале, если он подпишется на свежие рассылки.
Пару строк от автора: не поленитесь сделать данную страницу, обалденная вещь! Такой странице вы привлекаете читателя, и она суперски влияет на количество подписчиков, особенно если она будет необычная!
Жду ваших комментариев! Есть ли у вас страница благодарности?
Для лучшего представления всех манипуляций, смотрите видео.
С уважением, Михед Александр.
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






