Лекция 5. Динамический HTML. DOM и клиентские скрипты
Опубликовано: 05.09.2018
Презентация
По мере развития индустрии создания веб-сайтов возникла потребность расширить возможности использовать мультимедиа как инструмента дизайнера для создания интерактивных страниц. Эта возможность появилась с внедрением технологии, получившей название Dynamic HTML (DHTML) .
Dynamic HTML (DHTML) — это обообщающий термин для набора технологий, используемых совместно для создания интерактивных и анимированных веб-сайтов. Обычно под DHTML подразумевается комбинация из статического языка разметки ( HTML ), клиентского языка сценариев ( JavaScript ), языка описания представлений ( CSS ) и объектной модели документа ( DOM ). Т.е., DHTML — не особый язык, а совокупность клиентских технологий веб-разработки, которую можно представить в виде такой условной «формулы»:
DHTML = HTML + CSS + DOM + JavaScript.
DHTML представляет клиентским скриптам доступ к переменным в определении языка разметки, изменение которых влияет на внешний вид и поведение изначально статического содержимого веб-страницы. Программное управление контентом становится возможным лишь после того, как веб-страница была полностью загружена в клиентское приложение. В случае DHTML «динамичность» проявляется при просмотре страницы клиентом, а не на этапе генерации уникального содержимого веб-сервером.
О многозначности термина
С другой стороны, «динамическая веб-страница» — более широкое понятие, охватывающее любую веб-страницу, сгенерированную по-разному для каждого пользователя или набора исходных данных. Оно включает и те страницы, что созданы сценариями на стороне клиента, и те, что созданы серверными приложениями (на языках PHP, Perl, JSP, Ruby и проч.), когда веб-сервер генерирует содержимое перед отправкой клиенту.
HTML
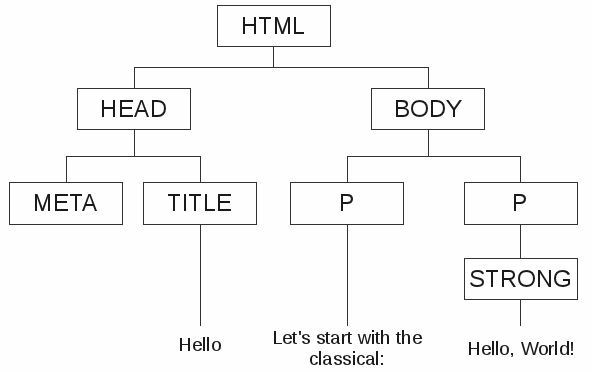
В теме « Основы HTML » была рассмотрена обобщенная структура гипертекстового документа, которая может быть представлена в виде дерева элементов разметки. Проиллюстрируем сказанное на простом примере веб-страницы , исходный код которой приведен в Листинге 1 , а структура - на рис. 1 .
<!-- Листинг 1 --> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello</title> </head> <body style="text-align: center;"> <!-- A simple example--> <p>Let's start with the classical:</p> <p><strong>Hello, World</strong></p> </body> </html>

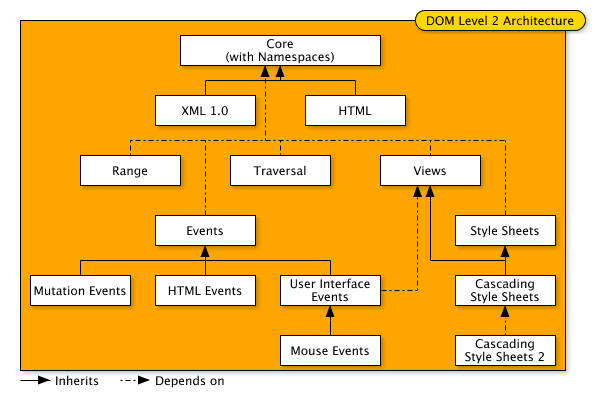
Архитектура DOM 3
Document Object Model (DOM)
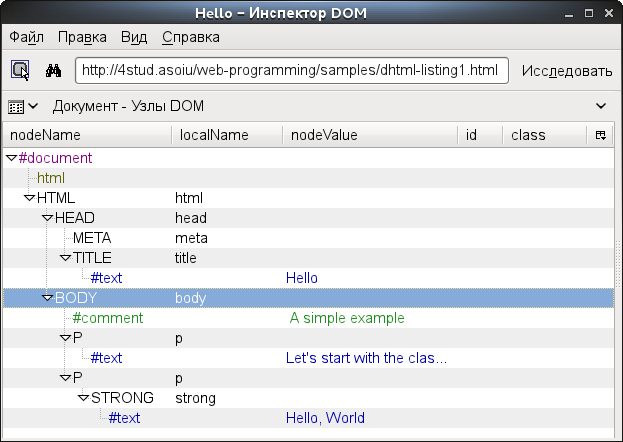
В браузере дерево элементов разметки (рис. 1) преобразуется в структуру данных, подобную приведенной на рис. 2. Это представление основывается на спецификации Объектной Модели Документа ( DOM ), разработанной и поддерживаемой W3C (актуальная версия стандарта - DOM Level 3 ). DOM описывает веб-страницу в виде иерархии объектов, наделенных набором обязательных и опциональных свойств и методов. В нотации DOM эти объекты, представляющие теги разметки, называются узлами.
Архитектура модели DOM состоит из трех частей: ядра (Core), HTML и XML. Ядро DOM обеспечивает низкоуровневый набор объектов, которые могут представлять любой структурированный документ. Однако, непосредственное обращение к объектам ядра не всегда оправданно. Спецификации HTML и XML обеспечивают дополнительные, более удобные интерфейсы верхнего уровня, которые представляют более простой и прямой доступ к документам определенного типа.

Рис. 2. Представление DOM
Каждый узел DOM имеет, по меньшей мере, следующие свойства:
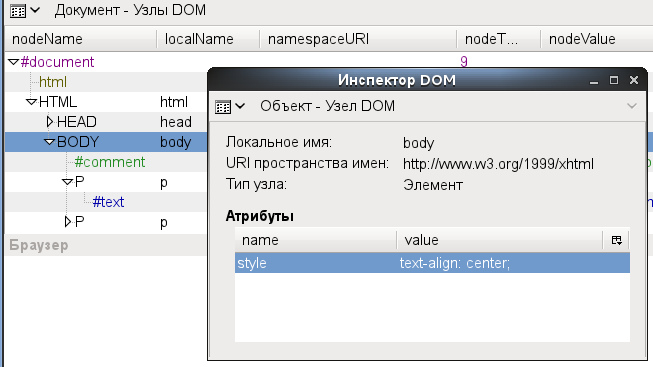
nodeName - имя узла в соответствии со спецификацией: тег разметки HTML или XML в заданном пространстве имен, предопределенное имя в нотации DOM (#text, #comment и т.д.); localName - локальное имя узла (если не переопределено, то соответствует nodeName); prefix - имя (не адрес) пространства имен, описывающего узел (см. лекцию Расширяемый язык разметки XML ); namespaceURI - адрес файла описания спецификации (например, http://www.w3.org/1999/xhtml); nodeType - целочисленный идентификатор типа узла (1 - элемент; 3,8 - содержимое, 9 - документ, 10 - тип документа и т.п.); nodeValue - содержимое элемента (непосредственно данные); id - уникальный в пределах документа идентификатор узла; class - имя класса CSS.Атрибуты тегов в DOM представлены в виде атрибутов же узлов в формате "name=value" (рис. 3).

Рис. 2. Атрибуты узлов
API DOM
Для обращения к DOM из скриптов и внешних программ используется стандартизованный объектно-ориентированный интерфейс ( API ), в котором каждый узел представлен в виде объекта с набором публичных свойств, методов и событий.
"Dynamic HTML is a term used by some vendors to describe the combination of HTML, style sheets and scripts that allows documents to be animated." W3C
В этом определении DHTML, данном Консорциумом W3C не указывается, какой именно скриптовый язык должен быть использован в качестве инструмента доступа к DOM при разработке динамических страниц. В общем смысле, для управления поведением веб-страницы может быть использован любой код, который позволяет изменять содержание и внешний вид документа, или иным образом взаимодействовать с пользователем через веб-браузер. Тем не менее, исторически сложилось так, что основным языком разработки динамических страниц стал JavaScript и многое из того, что относится к DHTML вращается вокруг этого скриптового языка. В результате, браузерные плагины для веб-разработки (например, DOM Inspector для FireFox) представляют узлы DOM не иначе, как в виде объектов JavaScript (рис. 4).

Правила CSS
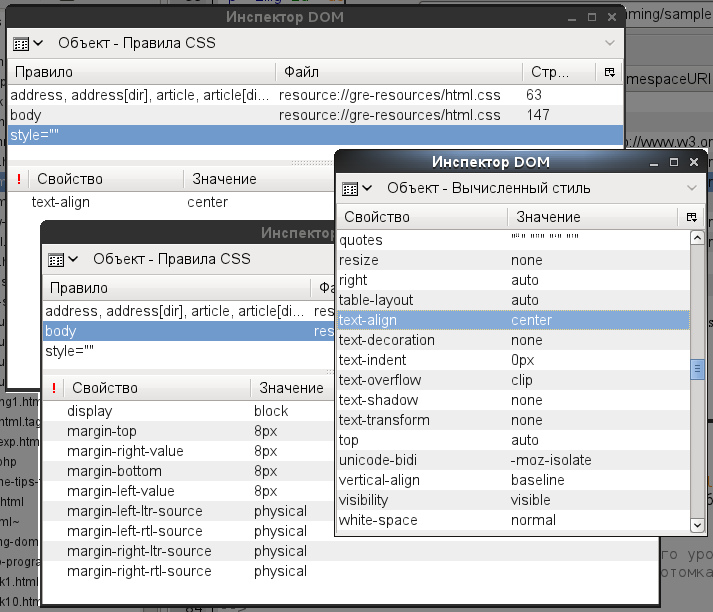
Каждому узлу DOM сопоставлен набор правил CSS , куда входят стили по умолчанию, пользовательские и авторские стили. Исходя из этого набора и с учетом приоритетов для узла формируется вычисленная таблица стилей, которая и используется при его отображении (рис. 3).

Рис. 5. DOM и CSS
Вычисленные стили, так же как и атрибуты, доступны через интерфейсы DOM как свойства объектов JavaScript.
DHTML в действии
Рассмотрим простой пример динамической веб-страницы ( листинг 2 ).
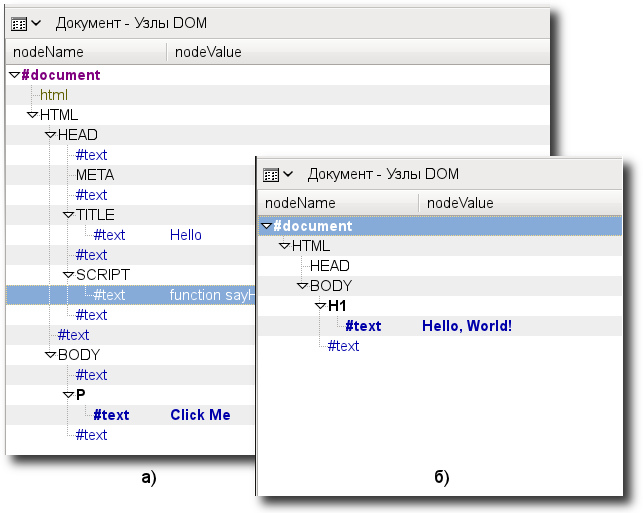
<!-- Листинг 2 --> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello</title> <script type="text/javascript" > function sayHello() { var str = "<h1>Hello, World!</h1>"; document.open(); document.writeln(str); document.body.style.textAlign = "center"; document.close(); } </script> </head> <body style="text-align: center;"> <p onclick="sayHello();">Click Me</p> </body> </html>После загрузки этой страницы в браузере будет выстроена модель DOM, приведенная на рис. 5а. Однако, после того как пользователь кликнет на тексте, документ изменится и его структура станет такой, как на рис. 5б.

Практическое применение DHTML
Несколько примеров, демонстрирующих некоторые возможности, представляемые DHTML:
Постоянный адрес этой страницы:
| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






