Как убрать сайт работает на wordpress из подвала » Как создать сайт, расскрутить его и заработать с seodengi
Опубликовано: 11.08.2018
Надпись «Сайт работает на WordPress» (либо «Proudly powered by WordPress») появляется после установки WordPress на новый сайт. Так как эта надпись появляется в большинстве шаблонов, а также во всех версиях и переводах CMS, вопрос как убрать сайт работает на WordPress остается актуальным и по сей день.

Почему надпись появляется на новых сайтах?
Этот текст практически всегда размещается в нижней части сайта, в футере. Надпись официальная, изначально присутствует на всех шаблонах (темах), взятых с официального сайта wordpress.org. Многие сторонние сайты, распространяющие шаблоны для WordPress, заменяют ее своей рекламой, ссылками на другие сайты или каким-либо другим текстом или кодом.

То же самое надо сделать и при создании собственного сайта, заменив ссылку нужной или вовсе убрать. К счастью, убрать или заменить надоедливую надпись можно целой серией способов. В большинстве случаев проблемы с удалением лишней информации с сайта случаются у новичков, еще недостаточно знакомых со структурой движка.
Отдельно стоит отметить законность удаления авторских копирайтов с сайта, т.е. имеем ли мы право делать это. Система управления контентом WordPress распространяется по лицензии GPL, которая абсолютно бесплатна и подразумевает бесплатное и неограниченное использование, модификацию и даже распространение продукта на любых условиях.
Существует три основных способа убрать надпись:
При помощи настройщика тем; При помощи изменения файла шаблона footer.php; При помощи изменения файла CSS, но этот способ использовать крайне не советуется, о причинах ниже.Практически все новые шаблоны имеют функцию изменения текста в «подвале» сайта без изменения кода, либо изменение/добавление html кода через специальные поля. Это возможность встроена в панель управления и упрощает работу с сайтом, но все-таки есть не везде.
У большинства шаблонов страница настроек темы располагается в админ-панели в разделе «Внешний вид» -> «Настроить». В 90% случаев ее можно найти там, в оставшихся — в соседних разделах меню, например на странице настроек виджетов . Так как вся панель администратора в WordPress составляет около десятка основных вкладок, найти нужную страницу не составит труда.

Страница настройки сайта обычно поделена на две части:
Левую колонку, на которой списком отображаются все доступные для редактирования места, файлы, категории, меню, поля и так далее Правый экран, на котором в режиме реального времени отображаются все внесенные изменения. Это очень удобно и позволяет не тратить время на сохранение изменений и переключение между вкладками, чтобы оценить получившийся результат.Иногда бывает, что шаблон не предполагает возможность настройки темы в таком формате, либо на этой странице отсутствует возможность редактировать конкретно место в подвале сайта. В этом случае для решения задачи как убрать надпись сайт работает на WordPress придется перейти ко второму способу, немного сложней, а именно — редактированию файла footer.php в меню Редактор нашего блога.
Изменение кода шаблона в файле footer.php
Для начала, редактировать файлы шаблона в WordPress можно двумя способами:
Непосредственно с хостинга. Файл footer.php располагается по следующему адресу: сайт/public_html/wp-content/themes/название_темы. Название темы практически всегда можно посмотреть в админ-панели сайта в разделе «Внешний вид — Редактор» в копирайтах сайта, в коде шаблона, обычно в самом верху. Либо, что проще, непосредственно на странице тем сайта, какая из них активна на данный момент. Но названия тем в этом разделе и названия файла могут отличаться, что иногда вызывает путаницу при большом количестве шаблонов в папке. В разделе настроек «Внешний вид — Редактор». Способ гораздо более удобный, так как позволяет не выходить из админ-панели сайта при настройке, работая через встроенный редактор кода. Опять же, в некоторых случаях темы не имеют такого файла в этом разделе, либо в нем нет требуемого участка кода.Итак, в файле footer.php необходимо найти участок кода и заменить в нем лишнюю информацию. В большинстве случаев это не вызывает никаких проблем. Если файл слишком большой и содержит много строк, легче всего не просматривать весь код, а нажать Ctrl+F и ввести в поле поиска «Сайт работает на WordPress».
Проверка файла footer.php на наличие кода, вызывающего надпись
Следует еще раз просмотреть файл footer, но уже не на предмет надписи, а на предмет кода, вызывающего текст и другую информацию. К примеру, там может быть код вывода текущего года , при этом поиск по странице нужных цифр результата не даст. Информация о сайте в подвале обычно располагается ближе к концу файла footer.php внутри кода типа
и
или чего-то похожего.
Что касается темы WordPress Twenty Fourteen идущей по умолчанию, в файле footer.php следует удалить блок с кодом следующего содержания:
| 1 2 3 4 5 6 7 | </div><!-- #main --> <footer id="colophon" class="site-footer" role="contentinfo"> <?php get_sidebar( 'footer' ); ?> <div class="site-info"> <?php do_action( 'twentyfourteen_credits' ); ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfourteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?></a> </div><!-- .site-info --> |
</div><!-- #main --> <footer id="colophon" class="site-footer" role="contentinfo"> <?php get_sidebar( 'footer' ); ?> <div class="site-info"> <?php do_action( 'twentyfourteen_credits' ); ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfourteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
Важно: перед тем, как редактировать PHP код в шаблоне сайта, очень желательно сделать резервную копию. В принципе, это желательно делать перед любыми изменениями в коде, но в данном неправильное изменение или удаление всего лишь пары слов или строк может привести к «поломке» всего сайта.
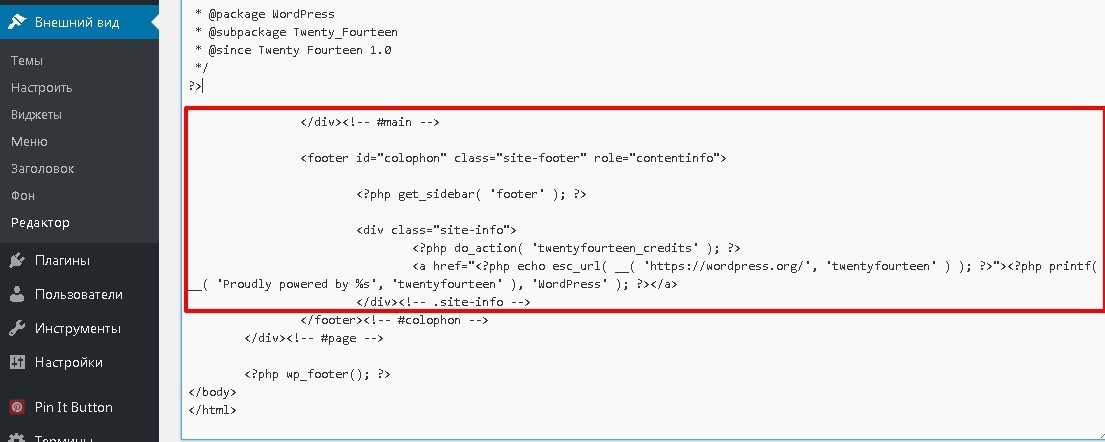
А вот как выглядит код PHP непосредственно в Редакторе, если открыть файл footer.php:

Как убрать надпись сайт работает на WordPress, если ее нет в footer.php?
Действительно, так бывает, что отображаемую в подвале надпись в коде файла footer.php найти не получится. Ситуация, к счастью, редкая, поскольку большинство создателей тем все-таки либо продумывают логичную структуру файлов, либо создают свою тему на базе уже существующего официального шаблона, меняя лишь дизайн, стили CSS и некоторые другие настройки.
В этом случае стоит:
Попробовать воспользоваться поиском требуемой к удалению надписи/вызывающего ее кода в других файлах шаблона, а не только в footer.php Воспользоваться поиском надписи по всем файлам темы, которые есть в ее папке. Данный способ занимает некоторое время, так как файлов может быть несколько десятков, но практически гарантирует результат.Изменение файла CSS
Как убрать сайт работает на WordPress с подвала сайта при помощи файла стилей CSS и почему этого никогда не следует делать? Для начала следует сказать, что данный способ фактически не убирает текст со страницы и из кода сайта. Блокируется отображение надписи, в результате чего ее не видно на сайте, но она никуда не девается.
Некоторые по ошибке выбирают данный способ, поскольку он очень простой: надо открыть из админки или через хостинг файл style.css и в самый его конец вставить следующий код:
| 1 2 3 | .site-info { display : none; } |
.site-info { display : none; }
Либо более короткий вариант:
| 1 | #site-info {display:none} |
#site-info {display:none}
А вот как это будет выглядеть если открыть файл style.css из Редактора и вставить код:

После этого надо сохранить файл с изменениями (или нажать кнопку «Обновить файл» в панели), и надпись перестанет отображаться, но останется, как и ссылка на официальный сайт WordPress.
Следует понимать, что данный способ сокрытия ссылок очень часто используется спамерами, а также в запрещенных методах продвижения (когда ссылки не видят пользователи, но поисковые системы их учитывают), либо при взломе сайта (для размещения ссылок на свои сайты без ведома владельца).
Для того, чтобы не было злоупотребления такими способами для продвижения сайтов в поисковых системах , за ссылки в display:none и Google, и Яндекс могут наложить на сайт фильтры или отправить в бан. А это — как минимум несколько месяцев кропотливой работы по выводу из-под фильтров и потеря посещаемости и дохода за все это время. А бан для нового сайта — это практически приговор. Конечно, далеко не все сайты получают санкции за этот метод, но рисковать не стоит. Следует помнить, что на каждой странице сайта информация в подвале дублируется, а значит со временем, сайт будет иметь сотни скрытых ссылок.
Какую информацию размещать в подвале сайта?
Год создания сайта
Можно изменять вручную, можно вызывать все тем же кодом .
Информация об авторском праве
В реальности является довольно слабой и нерабочей гарантией, поэтому большинство владельцев сайтов предпочитают писать что-то типа «Копирование материалов без обратной ссылки запрещено», либо «Использование материалов с сайта допускается только при наличии обратной гиперссылки».
Суть одна — поисковые системы достаточно неплохо научились распознавать авторский контент, и проблемы с ранжированием ниже сайта-вора возникают достаточно редко и только у молодых ресурсов. А вот цитирование сайта с активной ссылкой на источник хорошо скажется на позициях в поисковых системах и продвижении в целом. Для этой же цели, к примеру, при копировании текста с сайта выше определенного количества символов, к скопированному тексту можно подставить дополнительную строку типа Источник: ссылка на страницу.
Ссылка на главную страницу
Вывод ссылки на главную страницу в формате названия и/или title сайта практически всегда присутствует по умолчанию рядом с надписью «Сайт работает на WordPress». Ее можно немного подкорректировать для своего удобства или оптимизации, сделать статичной (заменить на обычную ссылку вместо кода вызова названия сайта). Ряд экспертов считает, что лучше удалять активную ссылку в подвале, оставив текстовое название сайта и, по желанию, его короткое описание — title. Логика в этом есть — сквозная ссылка через весь сайт присутствует, а переходов по ней обычно ноль или около того (можно посмотреть по карте кликов в Яндекс.Метрике, в Вебвизоре).
Код счетчика
Это может быть как сам счетчик с кнопкой, так и просто скрытый счетчик в виде кода. Второй вариант в последнее время считается предпочтительным. Так как подвал одинаков абсолютно у всех страниц у сайтов на WordPress, установленный здесь счетчик будет корректно и полно отображать статистику посещаемости сайта.

| Сегодня | Завтра | ||
| USD | 32.62 | 32.50 |
|
| EUR | 39.90 | 39.92 |
|
| Обменник | Переходов |
|
|
6 |
|
|
5 |
|
|
4 |
|
|
3 |
|
|
3 |
| Вы можете получить WMR-бонус в размере 0,01-0,10 WMR на свой кошелек 1 раз в сутки | |
|
Кошелек
|
|
|
Код
|
|
| Обмен Webmoney | |






